Rajzoljunk dinamikus tervrajzot!
Cikksorozatunkban megmutatjuk, hogy miként készíthetsz egy dinamikusan használható, weboldalba beágyazható vektoros térképet.
Amennyiben egy vászonra (ábrára) kerül az összes épület, összes szintje, akkor az egymáshoz kapcsolódó épületek jobban átláthatók, másrészt, ha szeretnék megjelölni valamilyen kritérium szerint szobákat, akkor egészen biztos, hogy az alaprajzon rajta lesz minden helység. Feltehetünk például olyan kérdéseket, hogy egy adott tanár mely osztályokban dolgozik, egy osztály tanulója éppen melyik teremben van, avagy az összes tanulója az osztálynak az adott félévben mely termeket használja. Nehezíti a helyzetet, ha több településen helyezkedik el az egyetem, akkor még több ábra készülne. Nyomdai és nyomtatási szempontból azonban előnyösebb, ha épületenként külön vászonra kerülnek az épületek. A választásom az egy vásznas megoldásra esik, az indoklásom pedig az, hogy egyszerűbbnek tűnik a programozás így.
Egyszerűsítsünk
Az alaprajzok átrajzolásakor el kellett döntenem, hogy az információból mit tartok meg és mit egyszerűsítek. Egyrészt a felhasználók így könnyebben megértik a sematikus ábrát, magam részéről pedig nem elhanyagolható, hogy sokkal gyorsabban, kevesebb energiabefektetéssel tudok haladni, pláne a jövőbeni karbantartások ideje is radikálisan csökken.

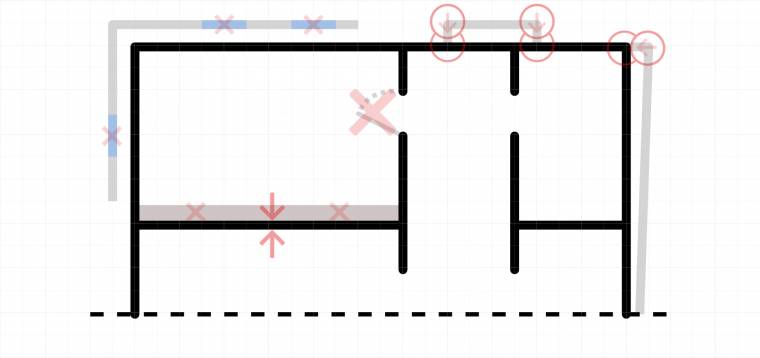
A feladat szempontjából irreleváns információ továbbá az ablakok helye, az ajtók típusa, nyitási iránya és módja, a falak vastagsága, a derékszögtől való kisebb fal-futás eltérések és a kisebb kiugrások az épületből. A grafikai szoftver képes egy rács alapján kikényszerítetten is működni (csak a rácsra lehet rajzolni), ami úgyszintén gyorsítja a munkát, egy kockásfüzet lapjaihoz hasonlóan, csak gyors fel kell skiccelnünk a falakat.
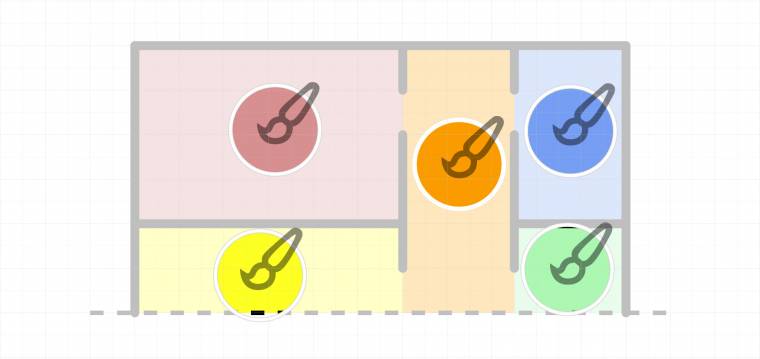
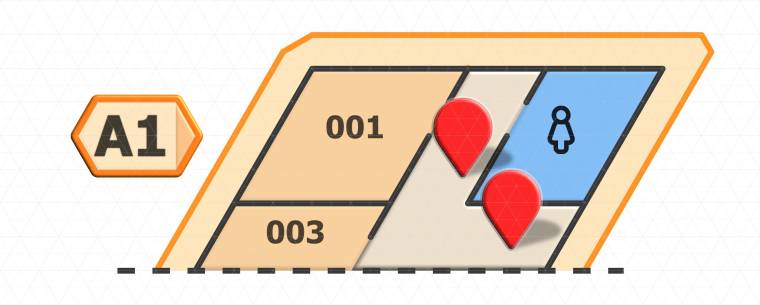
Egyedi háttérszínekkel az épület részeit, illetve a helységek funkcióit jobban ki tudom hangsúlyozni, jobban átlátható ábrát eredményezve. Például a vizesblokkokat kék háttérrel, a tornatermeket piros háttérrel, a fűtéssel kapcsolatos helységeket arannyal, míg az egyéb helyeket akár szürkével is jelölhetjük.

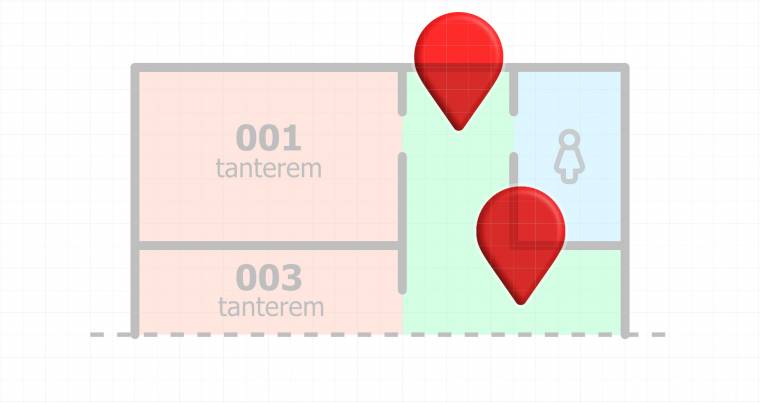
Feliratokkal és piktogramokkal is érdemes tervezni, hiszen fontos információ a szoba száma, rendeltetése. Általános célú szobáknál piktogrammokat is alkalmazhatunk. Ehhez érdemes körbenézni például a Font Awesome oldalon, mert modern, letisztult szimbólumokat tölthetünk le (van ingyenes alap és kibővített fizetős, mérsékelt árú változata is a szimbólum készletnek.)
Megjegyezném, hogy nem célszerű gyakran változó információkat (szobában lévő személy, osztály névsora, stb.) a címkék között tárolni, mivel az ábra sem lesz olyan szép, másrészt gyakran változó információk miatt megnövekedne a karbantartási feladatok száma is. Helyette később a programra kellene bízni az ilyen adatok dinamikus generálását.
Megjelölések
Szeretném programozott logikával későbbiekben a helységeket megjelölni. Mivel a szobák mérete és formája teljesen eltérhet kézzel határozom meg a jelölőket. Habár geometriai középpontot programozottan könnyedén kiszámítanám, nem biztos, hogy esztétikailag szép eredményt hozna, hiszen a címkék, piktogramok és másik szobák határolóvonalai is beleszámítanak az ideális elhelyezésbe.

Nagyobb helységek esetén (például: folyosók, aulák) érdemes több jelölőt is felvenni egy helységre, így meg tudjuk azt jelölni, hogy a helység mely részén helyezkedik el az érintett objektum (munkatárs, eszköz, stb.).
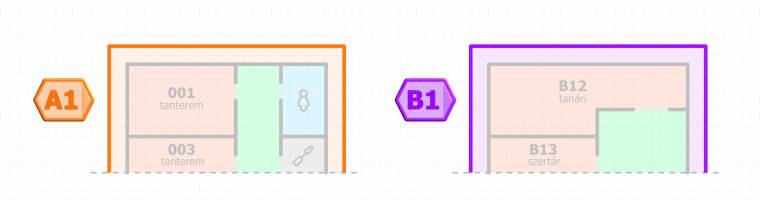
Azért, hogy az épületek jól elkülönüljenek egymástól bevezetek egy elsődleges színt és annak pasztell árnyalatait. Az épületen belüli szinteket már nem különböztetem meg egymástól.

Térben milyen lenne?
Talán picit nehezebben értelmezhető, viszont szebb eredményt kapunk, ha három tengelyű rácsszerkezetre rajzoljuk fel az ábránkat. Hátránya a térbeli forgatásnak, hogy valamivel nehezebben átrajzolhatóak a tervrajzok, illetve arányaiban is torzulni fog az ábra. A kitalált kampuszt azonban nem tervrajz alapján készítem, a méretarányok pedig nem számítanak. Választásom a három tengelyű, viszszíntes alapon nyugvó rácsra esik.

Vegyük észre, hogy az ábrára írt jelek, amennyiben azokat nem forgatjuk el, akkor a síkra merőlegesen helyezkednek el, azaz állnak az ábrán. Hogy még jobban kihangsúlyozzam a hatást a jelölőknek árnyékot is alkottam.
Az általam is használt Affinity Designer Desktop programban a rácsot úgy állíthatod be az "álló háromtengelyű rácsszerkezetre", ha a 'View' / 'Grid and Axis Manager...' menüpontot kiválasztod. Bekacsolod a 'Show Grid' opciót, kikapcsolva a 'Use Automatic Grid' kapcsolót, a 'mode' legyen 'Advanced mode' és a rács típusa ('grid type') pedig 'Horizontal triangular'.
Az emeleti címkéket és a közeli jellegzetességek stílusát az épület kontúrjához érdemes igazítani.

A földszint mellett feltüntetem a kapcsolódó objektumokat (például: parkokat, parkolóhelyeket).
Az alaprajzokon szokványos iránytű szimbólummal az égtájat nem jelzem, helyette a közeli jellegzetességek iránya és távolsága segít a tájolásban.
Rétegek
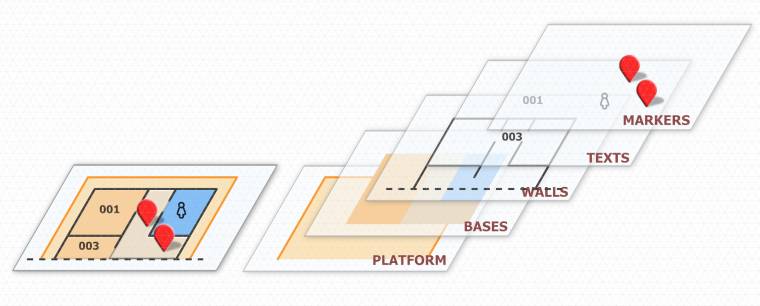
Kisebb épület ábrázolásakor is jelentős mennyiségű grafikai objektum készül, amik funkcionalitásában csoportosíthatók. Az épületek szintekből, alapzatból és helységekből állnak, míg a helységek falakból, funkciónak megfelelő háttérszínből és feliratból fognak állni.
Mielőtt nekiállnék a rajzolásnak, fontos feladatom egy rétegstruktúra hierarchia kialakítása. A programlogika, csak bizonyos rétegeket, objektumcsoportokat és objektumokat fog vezérelni, de a jövőben minél több része a vászonnak elérhető lesz, annál jövőtálóbb a megvalósítás. Ahhoz, hogy vezérelni tudjak objektumokat, objektum csoportokat, vagy rétegeket egyedileg kell elneveznem azokat. (Sőt, a 'HTML' dokumentumban sem szabad használhatom már fel az egyedi 'ID'-ket!) Viszont érdemes tudni, hogy a grafikai programom exportja az objektum neveket az 'svg' fájlban 'id' tagként határozza meg. Például az objektum-csoportot elnevezzük 'példa-elnevezés'-ként, akkor az SVG fájlban ezt látjuk: '<g id="példa-elnevezés">...</g>'. Weboldalba ágyazva a 'jQuery'-vel elrejtettjük így: '$('#példa-elnevezés').hide()'.
Épület rétegei
Épületeket, pontosabban a szinteket úgy építem fel, hogy létrehozok alapzat réteget ('platform'), majd egymás után alapokat '(bases)', falakat '(walls)' , feliratokat '(texts)' "texts" és jelölőket '(markers)' rétegeket.

A platform réteg az épület egyedi színét fogja tartalmazni, ami az összes szinten meg fog jelenni. Az alapok a szoba funkcionalitásának megfelelő kitöltési színt veszik fel. A walls (falak) réteg alapvetően a tervrajzban szereplő egyszerűsítést fogják tartalmazni, mint falakat, metszeti jeleket, szaggatottal zárt ajtókat és egyéb szerkezethez kötődő értelmező vonalakat, íveket. A címke réteg (labels) a helység számát, jellegét esetleg piktogramos jelölését fogja ábrázolni. A jelölőket tartalmazó réteget úgy alakítom ki, hogy ne takarhasson be jelet, még akkor sem, ha falra, vagy feliratra kerülne, de mégis jól látható legyen a jelölés.
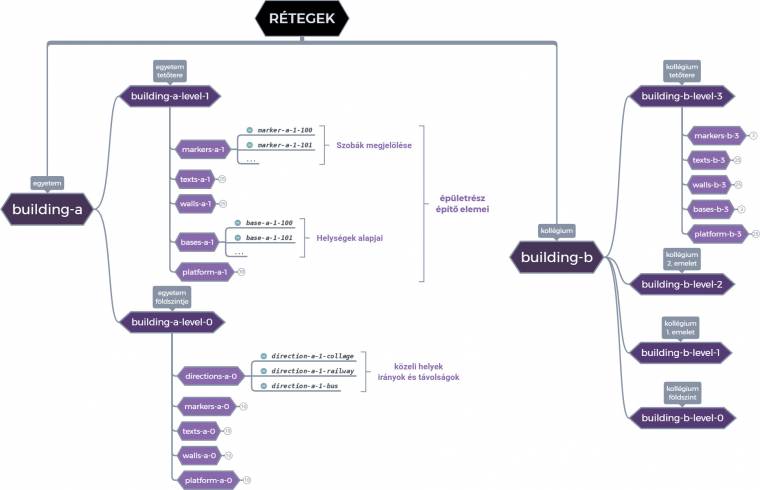
Azért, hogy biztosan egyedi azonosítók készüljenek a réteg struktúrában, az alábbi logikát használtam:
- épület elnevezése: 'building-{szám}'
- szintek elnevezése: 'building-{épület}-level-{szint}'

A fenti ábrát az XMind: Zen nevű alkalmazással hoztam létre.
A helységekhez elnevezése:
- jelölők: 'markers-{épület}-{szint}'
- egy konkrét jelölő: 'marker-{épület}-{szint}-{egyedi id}'
- feliratok: 'texts-{épület}-{szint}'
- falak: 'walls-{épület}-{szint}'
- alapzatok: 'bases-{épület}-{szint}'
- egy konkrét alapzat: 'walls-{épület}-{szint}-{egyedi id}'
- platform: 'platform-{épület}-{szint}'
Az '{egyedi id}' jellemzően megegyezik ugyanazon helység jelölőjén és alapzatán.
Tekintettel a tananyag terjedelmére az ábra megrajzolását már a következő részben fogom taglalni. A rajzolás mellett fontos feladat lesz a réteg struktúra kialakítása és az 'svg' export elkészítése is. A programozást kedvelő olvasóknak ajánlom a codepen gyűjteményemet és az alábbi a témához kapcsolódó programmorzsám: Office SVG Map


