Rajzoljunk dinamikus tervrajzot!
Cikksorozatunkban megmutatjuk, hogy miként készíthetsz egy dinamikusan használható, weboldalba beágyazható vektoros térképet.
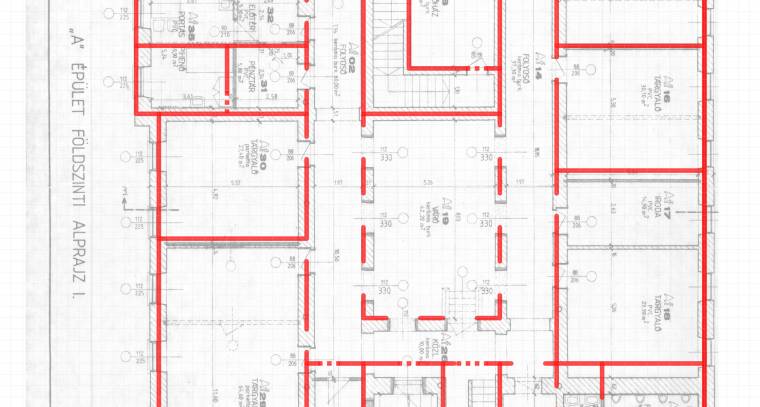
Évekkel ezelőtt merült fel bennem az ötlet, hogy milyen jó lenne egy egyszerűsített tervrajzot készíteni a munkahelyem részére, amelyen a teljes szervezet összes épületét és annak szintjeit egy illusztráción belül ábrázolhatnám. Mivel az építészeti tervrajzok a rendelkezésemre álltak, el tudtam kezdeni a feladatot. Körülnéztem az interneten dizájn ötleteket keresve és megtetszett az a megoldás, amikor az összes épület, összes szintje egyetlen nagy vászonra kerül. Az épületek tervrajzát beszkenneltem, majd a digitális változatot derékszögbe helyeztem, szükség esetén tájoltam, végül importáltam egy vektorgrafikus programba.

Ahhoz, hogy a falakat át tudjam rajzolni szükséges volt a tervrajzok egységes méretezésére, ezért létrehoztam egy négyzethálót és meghatároztam egy egységnyi méretet, amihez képest nagyítottam, kicsinyítettem a digitális tervrajzaim. A falvastagságokat, ablakokat, ajtók nyitási irányát és típusát, a derékszögtől való kisebb eltéréseket és az épület kisebb kiugrásait figyelmen kívül hagytam.
Kezdetek és a cél
Amíg hosszú-napokon át dolgoztam részletekkel, az lebegett a szemem előtt, hogy az intranet rendszerünk megújul és olyan interaktív diagramot fogok prezentálni, ami az épületekben megmutatja a munkatársak helyét, munkacsoportok elhelyezkedési szórását és az informatikai eszközök helyét az épületben. A végeredményt funkciójában hasonlónak képzeltem el, mint egy honlapba beépülő Google Maps térkép.
Úgy döntöttem, hogy az interaktív egyetemi város tananyagát három részletben dolgozom ki, melyből az első rész módszertani, a második grafikai, míg a harmadik programozási feladatokra fókuszál. A most, ebben az első cikkben részben tehát elemzem a sematikus térkép készítésével kapcsolatos felmerülő lehetőségeket és problémákat, amire kész grafikai megvalósításokat mutatok, és definiálom a feladatot.
A második részben lépésről-lépésre felépítem a sematikus ábrát az Affinity Designer szoftverrel. Az utolsó részben pedig 'javascript' nyelv segítéségével életre keltem a tervrajzot, létrehozva az interaktív digitális campust.
Módszertan
Többféle kérdés merül fel az ábra elkészítésénél. Úgy mint:
- Vektoros, vagy pixeles ábrát készítsünk? Az exportálásnál mire érdemes odafigyelni, hogy a program később működjön?
- Egy, vagy több vászonra kerüljenek az épületek, illetve emeletek? Több település esetén mely megoldás célszerű?
- Egy helység milyen grafikai elemekből áll? Hogy érdemes és legegyszerűbb programozottan jelölni a szoba funkcióját?
- Hogyan érdemes felépíteni a rétegstruktúrát a grafikai programban.
- Milyen grafikai szoftvert tud segíteni a munkánkban?
Pixel kontra vektor vászon
A grafikai szoftverben vászonnak nevezik azt a felületet, amin dolgozunk. Később abból egy export segítségével egy kép kreálódik. Vannak vektoros grafikai programok, amik tudnak vektoros és pixeles exportot is generálni, míg kizárólag pixel alapú grafikai programok, amik vektoros kimenetre nem képesek.
Pixeles vászon: Kis és közepes méretű pixeles vászon esetén kevesebb erőforrást igényel a böngésző. A pixeles kép a böngészőtől és az operációs rendszertől függetlenül pixelpontos kimenetet fog adni, azonban az épület részeinek megjelöléséhez (vagy esemény kiváltásához, helység átszínezéséhez) külön html térképre lesz szükségünk. A pixeles kép programozott-vezérlés szempontjából korlátozott.

Vektoros vászon: A modern böngészők az SVG (Scalable Vector Graphics) formátumú képeket a pixeles képekhez hasonlóan támogatják. A formátum előnye, hogy bármekkora kijelzőn kvarcéles alaprajzot kapunk, míg nagyobb vászon esetén is képes lesz a böngésző megbirkózni a megjelenítési feladatokkal.
Az interaktív tervrajz szempontjából, azért előnyösebb a vektoros változat, mert minden grafikai objektum a végletekig méretezhető és vezérelhető lesz, míg a fájl mérete egy nagyobb pixeles képhez képest mérsékeltebb.
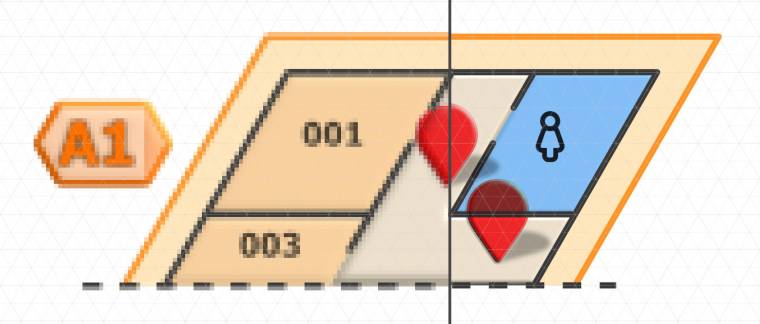
Mindemellett érdemes arra odafigyelnünk, hogy a grafikai program egyes effektjei beágyazott fotóvá alakulnak az 'svg' exportot követően. Hiába szeretnénk egy szoba 3D effekttel ellátott hátterének színét megváltoztatni, ha az már egy fotó objektumként jelenik meg a rétegen.

A problémát (lásd a fenti ábrán) azonban egy kis többletmunkával áthidalhatjuk. A speciális effekteket külön rétegen vesszük fel, míg az egyszerűbb alakzatoknak a vonal és háttérszínét már tudjuk programból vezérelni. Vegyük észre, hogy az ábrán lévő rétegek vektoros, pixeles és karakteres formában kerülnek exportálásra az 'svg' fájlban. A példában az 1-3-5 rétegen a színeket megváltoztatva a 2-4 réteg miatt mégis különböző színű 3D ábrát kapunk.
Grafikai szoftver kiválasztása
Bár lehetséges lenne kézzel, vagy programozott módon is SVG fájlt előállítani, nagyon időigényes feladat lenne, ezért célszerű egy vektorgrafikus programot használnunk.

A feladathoz az Affinity Designer vektorgrafikus programot választottam, habár az Adobe Illustrator, a CorelDRAW Graphics Suite, és az ingyenes Inkscape programok is megfelelnek a feladathoz. Az általam választott szoftver mérsékelt árával, professzionális tudásával és stabilitásával győzött meg a feladata kiváló kivitelezéséért.

