Így tanulj meg programozni!
Rengeteg nyelv közül választhat, aki programozni szeretne; a modernebb platformok esetében gyakran még hagyományos kódsorok szerkesztésére sincs szükség.
Mára már nem csak egy kivételezett réteg kiváltsága lehet a programozás, a modern fejlesztőeszközöknek hála bárki megpróbálkozhat vele. Nem kell többé papíron gépi kódokká alakítanunk az utasításokat, évtizedek óta nem kell lyukszalaggal, kártyákkal, de még magnószalaggal sem bajlódnunk. Túlléptünk a forrásszöveg mindenhatóságán is, számos olyan eszköz létezik, amivel programsorok bepötyögése nélkül is elkészíthető egy alapfunkciókkal rendelkező alkalmazás.
Némi elvonatkoztatási készségre és logikára persze ma is szükség van, de közel sem olyan szintűre, mint mondjuk akár 15 éve. A nyolcvanas évek iskolaszámítógép-programja, az ingyenes fordítók és szkriptmotorok, a gyors fejlesztésre alkalmas környezetek, a Raspberry Pi mind elősegítették, hogy a programozás az eddiginél jóval szélesebb réteg számára jelentsen izgalmas hobbilehetőséget, sőt akár kenyérkereső munkát is. Miért ne próbálnánk ki, hogy van-e hozzá tehetségünk?
Első lépések
Ha csak úgy, előképzettség nélkül szeretnénk a programozással ismerkedni, akkor a legfőbb szempont a tanulhatóság és a tanultak alkalmazhatósága. Ha el tudjuk képzelni magunkról, hogy alkalmasak vagyunk hagyományosan, programsorok begépelésével felépíteni valamit (nincs szövegiszonyunk), akkor az induláshoz választhatunk egy ingyenes szkriptnyelvet (a Python például kezdők számára megfelelő). Ha jártasságunk a számítástechnika és az otthoni számítógépek úttörő korszakából származik, akkor elindulhatunk a kitaposott ösvényen, és feleleveníthetjük BASIC-ismereteinket, de tudnunk kell, hogy előbb-utóbb le kell térnünk róla.
Előfordulhat, hogy igazodnunk kell hosszú távú céljainkhoz, tehát az iskolában vagy munkában felhasználható tudást kell szereznünk, ilyenkor érdemesebb professzionális körökben elismert és keresett nyelvet választani (C#, C++ vagy Java). Ezekhez is vannak vizuális fejlesztőeszközök, de még fontosabb, hogy elérhetők legyenek megfelelő oktatóanyagok. Olyannyira kulcskérdés ez, hogy érdemes előre megvizsgálni, eléggé részletes és minőségi oktatóanyag és dokumentáció áll-e rendelkezésre egy általunk jól ismert természetes nyelven ahhoz, hogy belevághassunk a terület felkutatásába. (Angolul és németül szinte mindenhez van anyag, de ha csak a magyart értjük, akkor sokkal szűkebb kínálatból válogathatunk, lehet, hogy szakkönyvet kell vásárolnunk.)
A hardverközeli programozás (vezérlőrendszerek, folyamatszabályozás) és a beágyazott rendszerek (kütyükbe épített tudás) fejlesztése ma is a más területeken megszokottnál elvontabb gondolkodást, kényelmetlenebb munkamódszereket követel meg; ha erre a területre pályázunk, akkor irány a suli vagy a megszállott önképzés. (Persze ha a 8 bites hőskorban az Assembly programozás gurui voltunk, akkor ez sem lesz számunkra leküzdhetetlen kihívás.)

Amennyiben a hagyományos, szövegalapú szerkesztők nagyon taszítóak számunkra, úgy érdemes körülnézni a vizuális, kódblokkos megoldásokat nyújtó rendszerek között (Scratch, Google Blockly). Számítógépes szoftverek (nyilvántartó alkalmazások, segédprogramok) készítéséhez több könnyedebb, félig-meddig vizuális eszköz is rendelkezésre áll, ahogy weblapok összeállításához is. Akadnak szolgáltatások, amelyek telepítővarázslókhoz hasonló megoldásokat kínálnak, amikkel HTML és CSS szerkesztése nélkül lehet összedobni egy weboldalt, e-bookot vagy mobilalkalmazást - ha mással nem, ezekkel mindenki alkothat. Minél előrébb haladunk azonban a mélység irányából a kényelem felé, annál kevésbé tarthatjuk kézben a részleteket, azaz lesz saját fejlesztésű alkalmazásunk, de elég sablonos.
Építkezés sablonokból
Alapvetően a legtöbb valós feladat is sablonos, így érdemes lehet ebbe az irányba indulnia annak, akinek semmilyen programozói tapasztalata és affinitása sincs. Ha mobilalkalmazást szeretnénk készíteni, akkor több szolgáltatás is rendelkezésünkre áll - igaz, valamennyi angol nyelven.

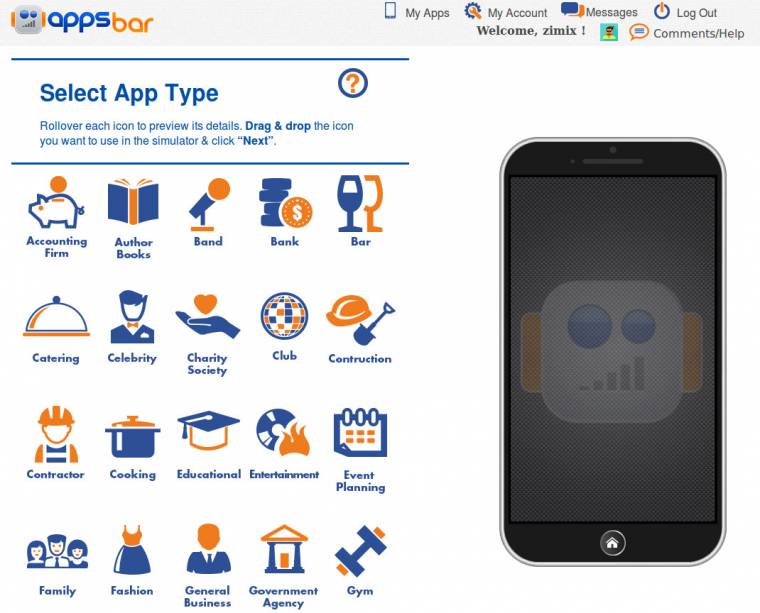
Az egyik legjobbnak az ingyenes Appsbar tűnik: rengeteg sablonból válogathatunk, és akár meglévő Facebook-oldalunkból is készíthetünk alkalmazást. A sablonok olyan tipikus felállások vázát rögzítik, mint az e-könyv, főzőalkalmazás (okosszakácskönyv), banki szolgáltatás, építőipar, oktatószoftver, edzőterem és a többi - az Appsbar megközelítése szerint mindenre érdemes mobilalkalmazást készíteni, amire eddig weboldalt fejlesztettünk. (Jó tudni, hogy alkalmazásunk reklámokat fog megjeleníteni, a bevétel azonban az Appsbar fejlesztőit illeti.) Ikon, splash screen, színsablon nélkül persze nem érne sokat mobil életművünk - vannak beépített grafikák, és sajátot is beilleszthetünk. Ezután a tartalmat kell felvinnünk, hasonlóan ahhoz, mint amikor egy website-hoz további oldalakat és tartalmakat (videók, fotók, űrlapok, linkek) adunk. A Google Play vagy iTunes kínálatába történő feltöltést is a program intézi, ezután csak ki kell várnunk, míg validálják alkalmazásunkat.

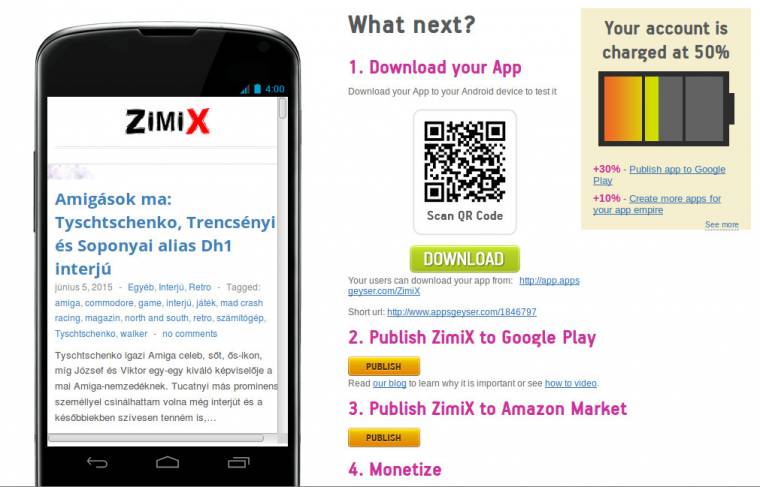
Hasonló megközelítésben, kicsit nagyobb léptekkel dolgozhatunk az AppsGeyser weboldalán, amely kifejezetten webes tartalmak alkalmazásba szuszakolására szakosodott. A munka kicsit elnagyoltabban indul, cserébe viszont elég egyszerű egy meglévő weboldalt alkalmazássá konvertálni, és ez a cég a reklámbevételt is megosztja velünk.
Fejlesztés blokkokból
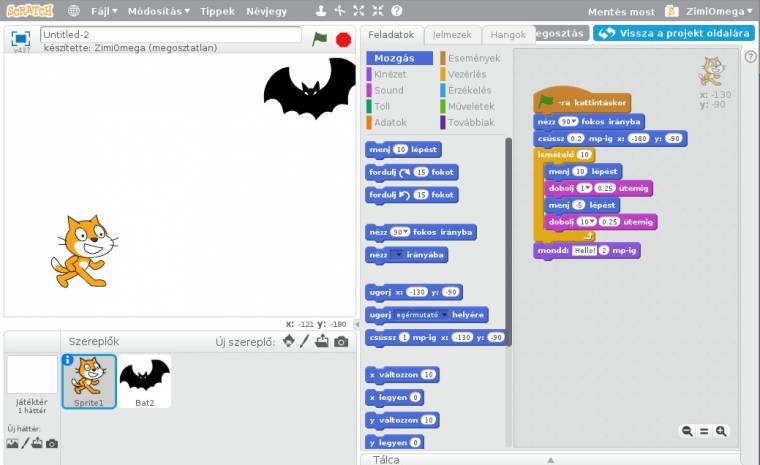
A blokkalapú megoldások közül az egyik legnépszerűbb talán a Scratch. A MIT Media Lab gondozásában álló, ingyenes fejlesztőeszközben szó szerint programozhatunk, vagyis megszabhatjuk az események sorát, döntéseket hozhatunk, feltételtől függően ismételhetünk műveleteket, mégsem kell szöveges forrásállományok szerkesztésével bíbelődnünk. Az elemi műveletek és vezérlőstruktúrák puzzle-elemekre emlékeztető blokkok formájában rendezhetők programmá, egyszerűen egérrel összevontathatunk egy animációt vagy kis alkalmazást, játékot. A puzzle jellegzetes, egymásba kapcsolódó formája eltérő az egyes típusú elemek esetén, így sok, gyakorlatilag értelmetlen összeállítás eleve nem lehetséges.

A program letölthető formában is rendelkezésre áll, de böngészőből is használható, és (sok egyéb nyelv mellett) magyarul is ért; nemcsak a felület, de a programozási elemek neve is honosított. Bárkinek segíthet, aki nem ismeri a programozás alapelveit (akár gyerekeknek is), és megkönnyíti a továbblépést komolyabb fejlesztőeszközökre.
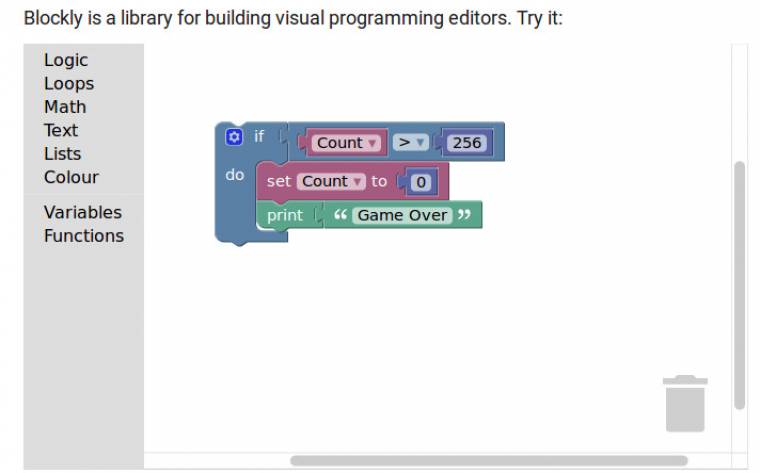
Kicsit komolyabb szoftverek is létrehozhatók a Google Blockly segítségével, amely egy aprólékosabb eszköz akár saját blokktípusok fejlesztésére. A szerkesztőterületen összeállított programok JavaScript, Python, Dart vagy XML formában, forrásszövegként is megtekinthetők. A blokkrendszer típusos, azaz itt sem illeszthetünk egymásba akármit, emellett aprólékos is. Kicsit macerás a képletek összeállítása, mert egy összetettebb képlet konstansaihoz, műveleteihez és változóihoz bizony sok blokkot meg kell mozgatni, de szigorú logikát követ a rendszer, ami segíthet a kezdő programozóknak.

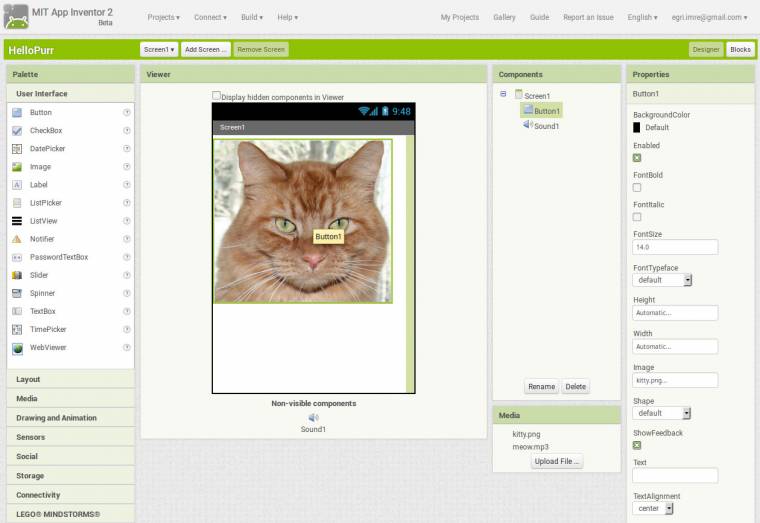
Végül, de nem utolsósorban az App Inventort kell megemlítenünk, mely a Blockly megközelítését egy komplex, mobilalkalmazások készítésére használható rendszerben alkalmazza. Megtervezhetjük a kezelőfelületet, az eseményvezérelt programot pedig blokkokból rakhatjuk ki. Kissé sablonos megjelenésű, de jól variálható alkalmazást készíthetünk az ingyenes rendszerrel; egész komoly dolgokat hozhatunk össze. Az ingyenes webes szerkesztő az appinventor.mit.edu címen érhető el. Persze azért illúzióink ne legyenek, ha komolyan akarjuk venni az Android okostelefonok programozását, akkor előtte szükségünk lesz Java tapasztalatokra.

Modern szkriptnyelvek
Sok modern nyelv nem igényel hagyományos fordítást (lásd keretes írásunkat), emiatt rugalmasabb és tanulhatóbb is. Az általános célú nyelvek közül évek óta kitűnik a Python, amely objektumorientált és mégis roppant könnyed. Könnyen tanulható, és magyarul is akadnak hozzá használható oktatóanyagok, emellett viszonylag keresett és jól megfizetett szakemberek a Python-programozók. Ingyenesen letölthető (python.org) a platform, és szabadon használható hozzá sokféle editor, akad rengeteg kezelőfelület-tervezővel (GUI designer) integrált csomag is. Az alkalmazott toolkitek (a kezelőfelületet jelentő rutinkönyvtárak) azonban eltérhetnek, így nem mindegy, melyik használatában mélyedünk el. Ha nincs tippünk, akkor kezdetben maradhatunk a Pythonnal együtt terjesztett Tkinternél.
A HTML, JavaScript, CSS, PHP mind divatos hívószavak. A HTML igazából nem programozási, hanem leíró nyelv, a weboldalon megjelenő információkat strukturáltan írja le, ezek egységes megjelenését a stíluslapok (CSS) adják. Aki webdizájner szeretne lenni, annak ezeket ismerni kell, és/vagy beszerezni egy vizuális weboldalszerkesztő szoftvert, ezek közül az egyik leg(el)ismertebb és legdrágább az Adobe Dreamweaver.

A webprogramozók a JavaScript (és néhány hasonló szkriptnyelv) segítségével írhatják le, hogy a böngészőbe letöltődött weboldal miként viselkedjen. A kiszolgálóoldali működés (például a weblap tartalmának összeállítása az adatbázisokból, kérdőívek feldolgozása) sokféle rendszerben megoldható (pl. Java, Ruby on Rails), a leggyakoribb talán a PHP használata, mely a webkiszolgálón (pl. Apache) és SQL adatbázismotoron (pl. MySQL) fut. Az utóbb említett szerveroldali szoftverek ingyenesek, és angol nyelvtudás birtokában az oktatóanyagokban is dúskálhatunk; az egyik legkedveltebb a Codecademy anyaga.