Rajzoljunk dinamikus tervrajzot! - II. rész
Sorozatunk második részében megrajzoljuk a dinamikusan használható, weboldalba beágyazható vektoros térképünket.
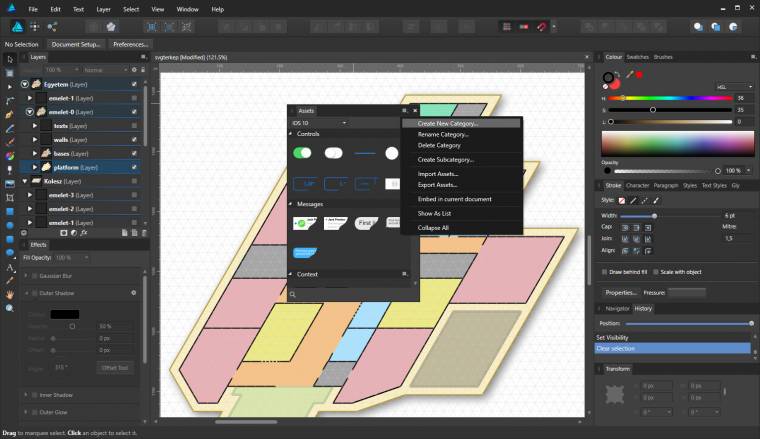
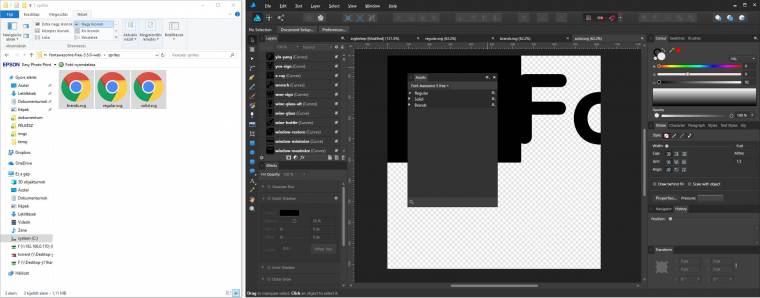
Az épület alapvető részeivel hamarosan elkészülünk, hiszen már csak a feliratozás van hátra. Általános funkciók esetén piktogramokat is használhatunk, amihez a Font Awesome 5 ikonokat ajánljuk. Töltsd le az ingyenes webre készült változatot (Free for Web), majd csomagold ki a számítógépeden egy tetszőleges mappába. Ha még nem nyitottad meg az [Assets] eszköztárat, akkor a [View\Studio\Assets] menünponton keresztül megteheted. Vegyél fel egy új kategóriát az ábrának megfelelő módon:

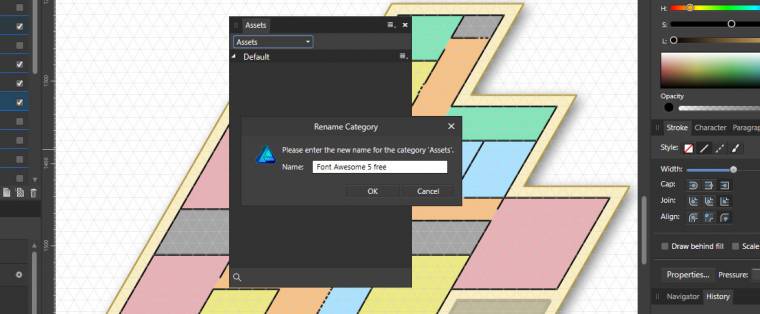
Újra klikkelj az eszközsor jobb felső sarkára, majd a [Rename Category] menüpontot kiválasztva nevezd át az alapértelmezett [Assets] elnevezést [Font Awesome 5 free]-re.

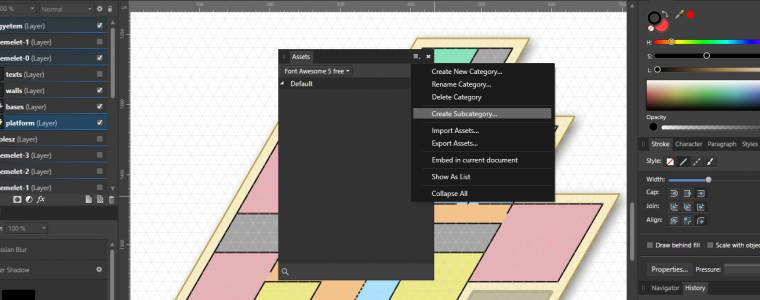
Vegyünk fel két új alkategóriát, majd

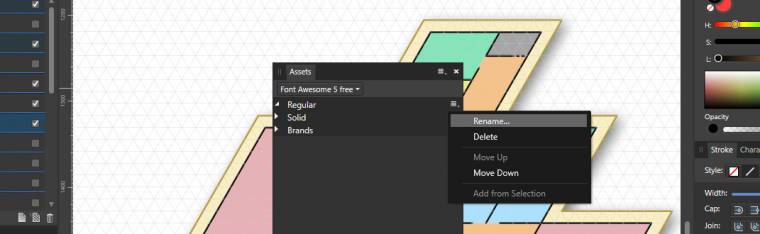
nevezd át a [Default] és a két [Asset] alkategóriákat Regular, Solid és Brand néven, a végeredmény így fog kinézni:

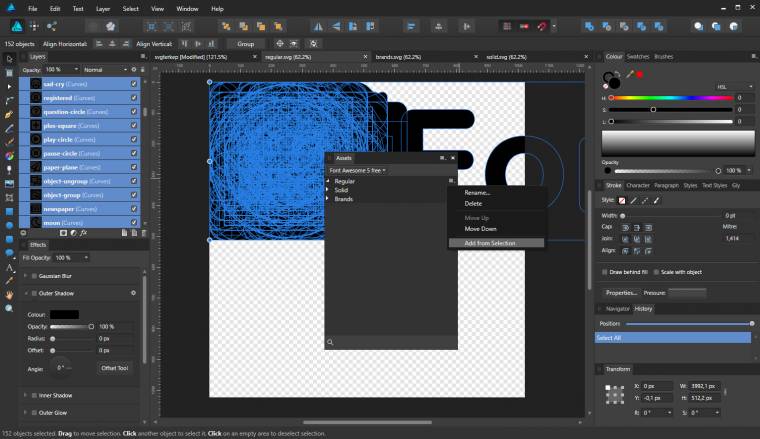
A korábban kicsomagolt Font-Awesome 5 mappa 'sprites' almappáját húzzuk be az Affinity Designer menüsorába, ekkor betöltődnek a jelek és hozzá tudjuk adni az Asset-ekhez.

Válasszuk ki a vászon feletti részen a 'regular.svg' nevű fájlunkat. Jelöljük ki az összes jelet egyszerre a [Ctrl+A] billentyűzetkombinációval, majd az Assets eszközsoron a [Regular] fül melletti négyzetre klikkelve importálhatjuk a jeleket az alábbi módon:

Folytassuk az eljárást a Solid és a Brands (márkajelek) szimbólumokkal. Végül bezárhatjuk a három logót tartalmazó fájlt. Ha mindent jól csináltunk, akkor tudunk keresni a jelek között, lásd alább. Ha elakadtál, akkor a YouTube-on látható videó egészen biztosan segíteni fog.

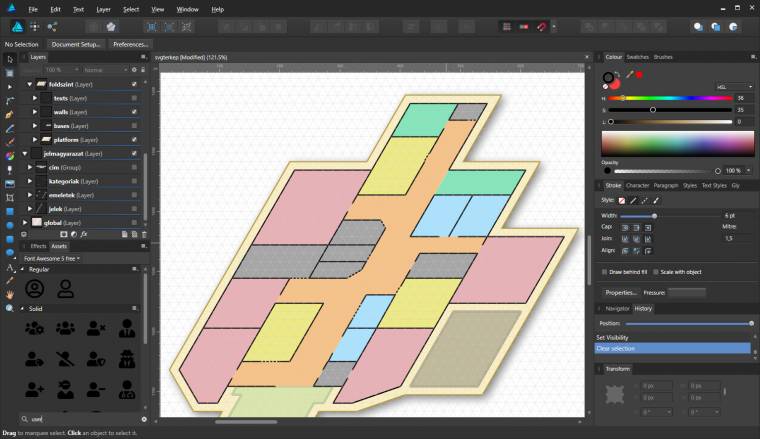
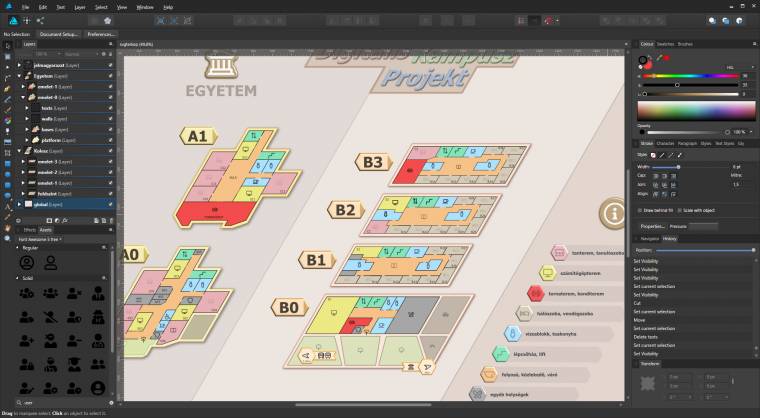
Minekutána beimportáltuk a Font Awesome 5 jeleit, bőséges szimbólum választék áll a rendelkezésedre, sőt könnyedén tudsz a jelek között keresni, majd egyszerűen behúzod a vászonba amit szeretnél. A bal oldali eszközsoron helyezkedik el az Artistic Text [A] ikon amivel szabadon formázható szövegeket tudunk a vászonra ráírni. A szövegeket és a szimbólumokat is tetszőlegesen méretezheted és elhelyezheted az ábrán. Részünkről az alábbi eredmény született:

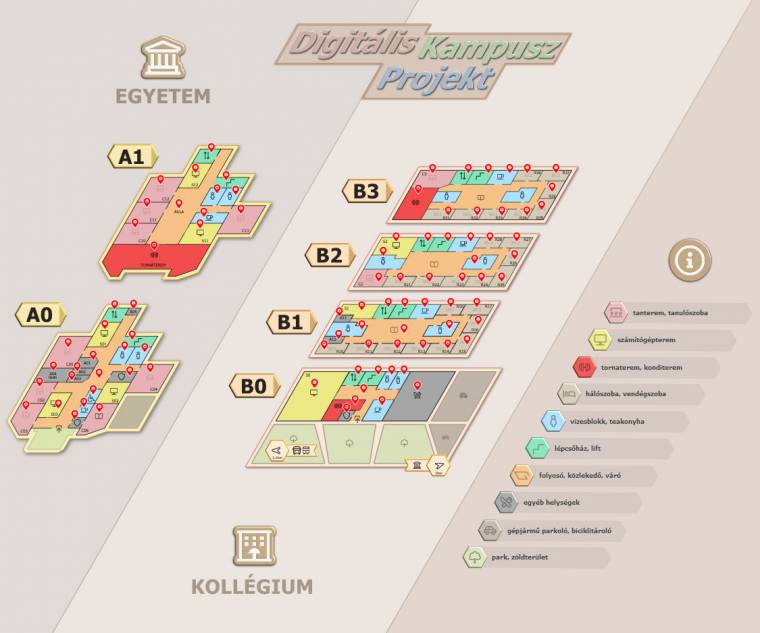
Most már minden információ a rendelkezésedre áll, hogy a többi épületet és szintet is elkészíts. Random ábránkat próbáltam minél élethűbbre és valószínűbb elrendezésűre készíteni.

Mi hiányzik még? A jelmagyarázat, a helyi jellegzetességek, egy szebb háttér és az emeletek jelölése. Számunkra nem volt kötöttség, arculatterv, se meglévő honlap, így teljesen szabadon rajzolhattunk.

A grafikai tervekkel elkészültünk, a következő feladat az interaktivitáshoz szükséges előkészületekből fog állni. Az ábrán lévő összes helység hátterét később JavaScript eseménnyel szeretnénk elkapni, illetve tetszőleges mennyiségű szobát programozottan megjelölni, ezért jelölőket fogunk minden egyes szobára helyezni. A jelölőket és a szoba hátterét egyedi azonosítóval fogjuk ellátni, ami egyértelműen programozottan megszólítható lesz.
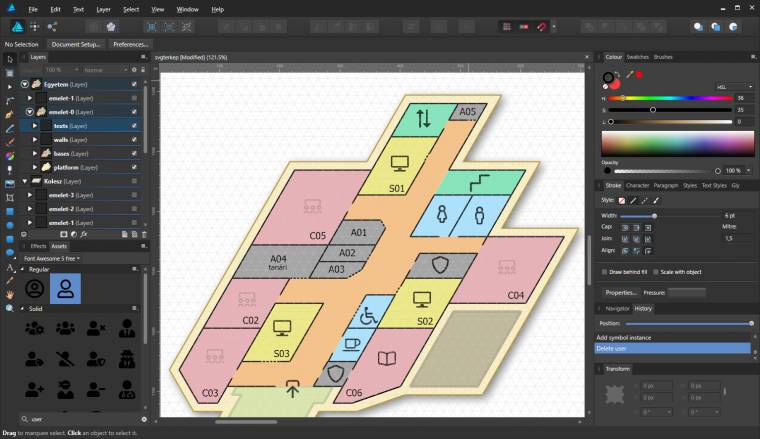
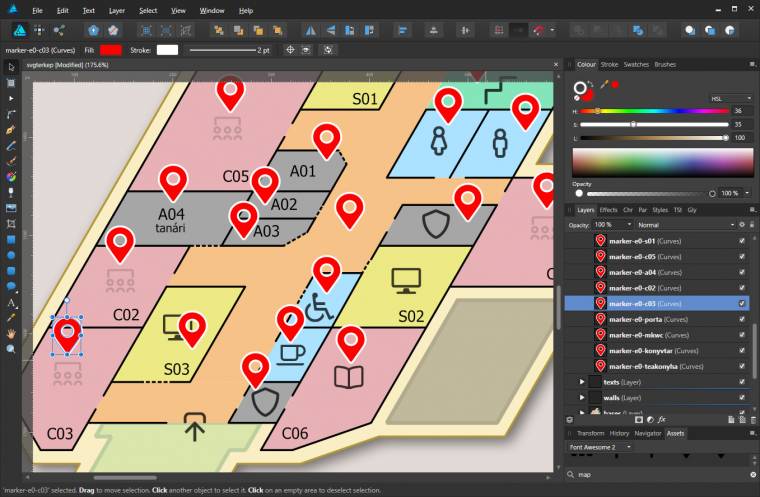
A jelölőnek a solid ikonkészletből a fa-map-marker-alt jelölőt választottunk, 2 pixeles fehér szegéllyel és vörös kitöltési színt határoztuk meg, de ezt később programmal úgyis meg fogjuk változtatni. Minden épületrész (emelet) réteg alá felvettünk egy 'markers' réteget, amibe a jelölőket 'map-marker-{egyedi elnevezés}' neveztük el. Az alábbi ábrán az egyetem földszintje látszik, ahol a 'map-marker-e0-*'előtagot használtuk, amiben az 'e' betű az egyetemet, a 0-pedig a földszintet jelöli.

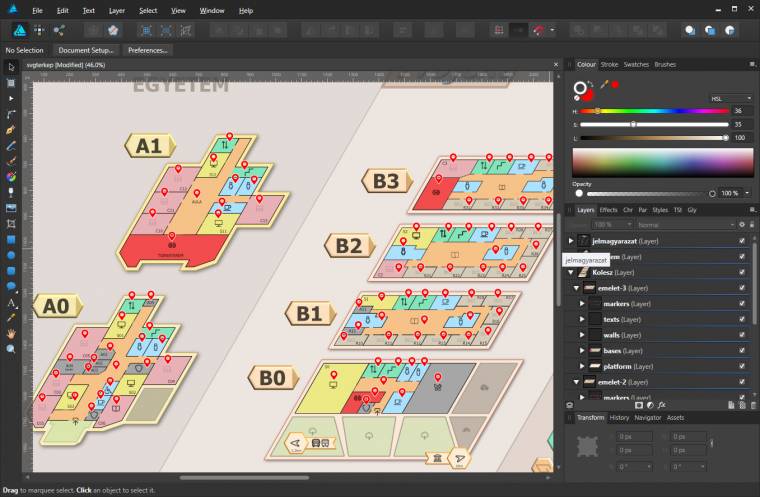
A fenti logika lapján az egyetemhez a marker-e0- és marker-e1-, míg a kollégiumhoz a marker-k0-, marker-k1-, marker-k2, marker-k3 előtagokat fogjuk használni. Minden helységet jelölővel láttuk el, az eredmény alább tekinthető meg:

Az exportálás előtti utolsó feladatom a helységek alapjainak '(bases)' az egyedi elnevezése lesz. A logika megegyezik a jelölőkkel. Amennyiben minden helységhez egy jelölőt rendelsz, akkor érdemes az azonosítókat az előtag után azonosan írnod, például a kollégium portáját base-k0-porta és a marker-k0-porta névvel meghatároznod. Az alábbi ábrán az egyetem első emeletének helységeinek az alapzatainak az elnevezését mutatja be.

Ahhoz, hogy programból vezérelhető legyen az ábránk 'SVG' formátumot kell előállítanunk a grafikából, azaz exportálásra lesz szükségünk. Exportálni a file/export menüpont segítségével tudsz.
Részletesebb és egyben jóval bonyolultabb felület is rendelkezésünkre áll az exportáláshoz, amit [Export Persona] alatt érsz el, azaz a fő eszközsor, balról a harmadik ikonra kattintasz.
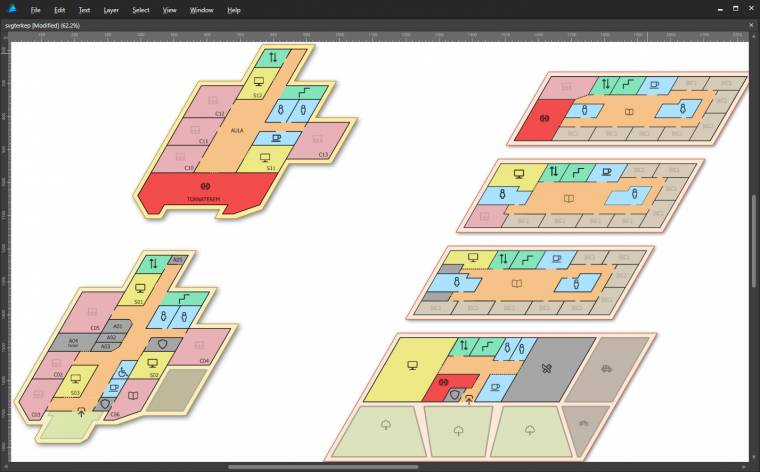
Az exportálásnál a fájl mérete drasztikusan nő az effektek számának és az exportban lévő raszteres DPI felbontásának nagyságától függően, ez azért van, mert az effektek nem SVG kompatibilisek, így raszteres képként kerülnek bele az SVG fájlba. Íme az export eredménye (az eredeti formátumot rajcsanyizoltan.hu oldalon találod):

Ezennel végére értünk a leírásnak, a zárórészben a programozási feladatokra fogunk fókuszálni. A konkrét program, azaz az interaktív tervrajz egy codepen gyűjteményben lesz felépítve.


