Programozott játékok: Simon mondja
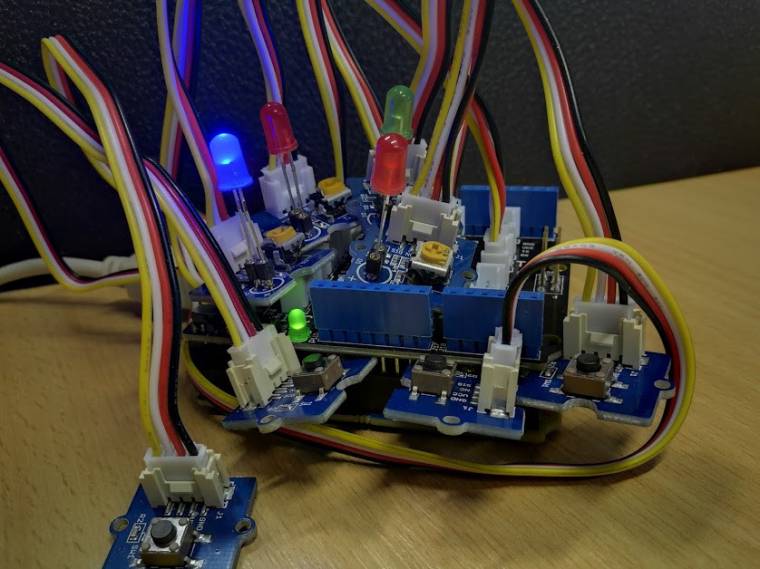
Négy LED villogtatásával egy igazán szórakoztató memória-játékot készíthetünk, cikkünkben végigvezetünk a folyamaton.
A legegyszerűbb, ha a 2-es számú csatlakozótól a 6-os értékűig helyezzük el a diódáinkat, melyet kódban a 2-es pin esetén a pinMode(2, OUTPUT); formában jelenítünk meg. Ezek után már csak annyi teendőnk maradt a setup()-on belül, hogy a LED-ek áramellátását a program futásásnak kezdetén nullára csökkentjük a digitalWrite(2, LOW); parancs megfelelő változatainak segítségével. Amint ezzel végeztünk áttérhetünk a loopban zajló folyamatokra.
Folyamatos ismétlődés
Viszonylag egyszerű dolgunk lesz a loop-on belül, azonban ahhoz, hogy itt ne legyenek kilóméteres és átláthatatlan kódjaink bizony saját függvényeket kell írnunk, melyeket majd itt fogunk szépen meghívni. Elsőként a feladatunk majd az lesz a függvényen belül, hogy legeneráljuk a játék randomizált szekvenciáját, a szinek_generalasa() függvény segítségével. Mivel már a folyamat elején elkészítjük a teljes színsort így egy globális változóban szükség lesz arra, hogy meghatározunk egy maximális szintet, valamint létrehozzunk egy tömböt, melyben a LED-diódáknak megfelelő számokat tároljuk. Ehhez a setup elé gépeljük be a const int MAX_SZINT = 100; valamint az int szinsor(MAX_SZINT); kódot, mellyel elkészítünk egy 100 elem tárolására képes tömböt, amit majd random-generált számokkal feltöltünk.

A loop függvényen kívül - a lezáró kapcsos zárójel után entert ütve - hozzuk létre a már említett színgeneráló függvényt a void szinek_generalasa() { } kódsor segítségével. A kapcsos zárójeleken belül elkezdhetjük a random adatok generálását a randomSeed(millis()); for (int i = 0; i < MAX_SZINT; i++) { szinsor[i] = random(2,6); } parancs használatával, mely 2 és 5 közötti véletlenszerű számokkal tölti fel a száz elemű tömbünket. Ezzel meg is van a színsorunk, amit próbaként le is játszhatunk az összeállított négy LED-ünk segítségével. Ehhez egy kis extra kódrészletet még illesszünk a loop belsejébe közvetlenül a szinek_generalasa(); utasítás után. Hogy a fényshowt aktiválhassuk, írjuk be a for (int i = 0; i < MAX _SZINT; i++) {digitalWrite(szinsor[i], HIGH); delay(1000); digitalWrite(szinsor[i], LOW); delay(1000); } kiegészítést kódunkba, melynek segítségével a tömbön végighaladva szépen fel, majd lekapcsoljuk az aktuális értékekhez tartozó diódákat.
Amennyiben ezt lefuttattuk és minden megfelelően működött ezen kódrészletünket emeljük ki egy külön függvénybe, ezt pedig ismételten a legutolsó sorban hozzunk létre, méghozzá a void szinek_lejatszasa() { } utasítással, belsejébe pedig az előző for-ciklusunk teljes tartalmát helyezzük át. Annyit módosítsunk még a függvényen, hogy a for elé a diódák kikapcsolását szabályozó utasítást beszúrjuk, valamint a for-feltételében a MAX_SZINT paramétert lecseréljük egy szint kulcsszóra. Mivel ezt még korábban nem hoztuk létre, ismételten ugorjunk a setup előtti inicializáló részhez és ékeljük be az int szint=1; sort a kódunkba.
Aktivált gombnyomásaink
Most már készen áll programunk arra, hogy a saját gombnyomásainkat is képes legyen tárolni, persze ehhez még némi kódolásra lesz szükségünk. Hogy ezt kivitelezzük, hozzunk létre az előző tömb utáni - közvetlenül a setup előtt - egy int sajat_szinsor(MAX_SZINT); tömböt, majd ugorjunk a kódunk végére és készítsük el a void sajat_gombnyomas() { } függvényünket, melynek belseje csak arra vár, hogy feltöltsük adatokkal. Kezdésként az int jel = 0; változót hozzuk létre, mellyel figyelni fogjuk az adott lépésben zajló gombnyomást.

Ezek után a for (int i = 0; i < szint; i++) { jel = 0; while(jel == 0) { } if (szint < MAX_SZINT){szint++;}} utasítássorozat begépelése következik, mely a szintenként ellenőrzött kódunk alapjául szolgál. Ha idáig eljutottunk már csupán annyi a teendőnk, hogy szépen végignézzük a while utáni kapcsos zárójeleken belül mind a négy LED állapotát és ezt összevetjük az alaptömbünk aktuális adataival. Ezt az if (digitalRead(A0) == LOW){ digitalWrite(5, HIGH); sajat_szinsor[i] = 5; jel = 1; delay(1000); if (sajat_szinsor[i] != szinsor[i]) { szint=1; return; } digitalWrite(5, LOW); } utasítással hajthatjuk végre megfelelően módosítva a másik három LED-gomb párosra is. El is készültünk a programunkkal és ha mindent megfelelően hajtottunk végre már tölthetjük is fel eszközünkre a kész játékot.