Arduino-suli: hardverprogramozási alapok
Programozási ismereteinkkel könnyedén kiléphetünk számítógépünk virtuális világából, és fizikai hardvereket is kontrollálhatunk, ebben segítenek az Arduino mikrovezérlők.
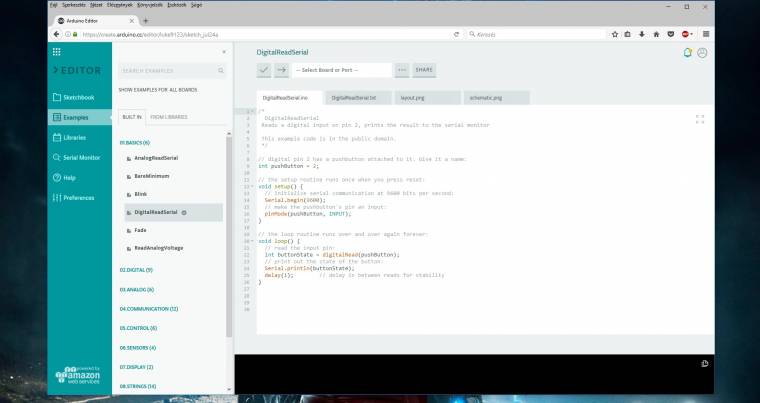
Kétféle módon is elkezdhetjük a kódolást, és mindkét felületet elérhetjük az Arduino hivatalos oldaláról (arduino.cc). Az egyik megoldás a webes editor használata, amely az átlagos online szolgáltatásokkal ellentétben nem vethető be azonnal, mindenféle telepítés nélkül. Beüzemeléséhez egy gyors regisztrációt követően szükségünk lesz egy plugin installálására, amely a mikrokontrollerünk és a böngésző közötti kommunikáció során válik igazán szükségessé. Ha a komponens telepítése során minden rendben zajlott, a tálca gyorselérési menüjében megjelenik a plugin ikonja, amelyre kattintva közvetlenül az online szolgáltatást is elérhetjük.

Ezek után bejelentkezhetünk az applikációba, ahol egy kódeditor fogad minket. Az online környezet egyik legnagyobb előnye, hogy az itt megírt kódok azonnal eltárolódnak a felhőben, így nem leszünk eszközünkhöz kötve, bejelentkezést követően tetszőleges gépen folytathatjuk a készülő szoftverünket. Igaz, maximum száz kód tárolására kapunk lehetőséget, de ez viszonylag hosszú ideig elég lesz majd a nagyobb projektek megjelenését követően. A felület bal oldali sávjában találunk példakódokat, valamint az elérhető hardvercsomagokat is itt kezelhetjük.
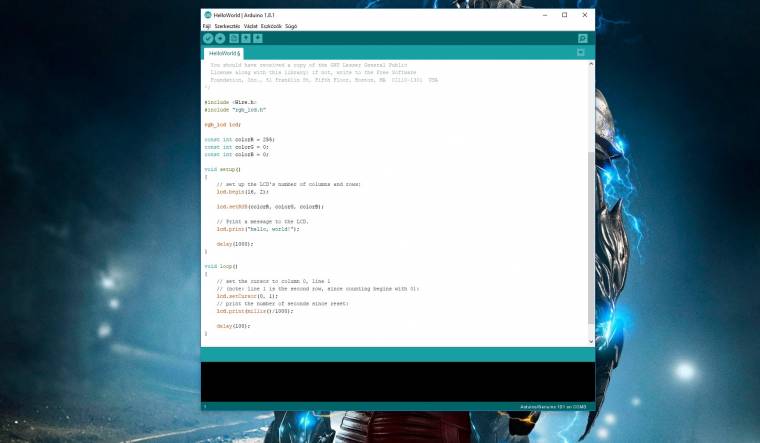
A másik verzió az offline szolgáltatás használata, ahol egy gyors installálást követően már kezdhetjük is a kódolást. Itt is települnek a szükséges kiegészítő szoftverek, amelyekkel az alkalmazás és az apró lapka között zökkenőmentesen zajlik majd a kommunikáció. A fájlok merevlemezünkre másolását követően alaposan nézzük át a szoftver által automatikusan telepített hardverhez fűződő fejlesztői csomagokat; ha lapkánk nincs a default polcon, ideje telepítenünk a kiegészítőt. Szerencsére ehhez sem kell elhagynunk az Arduino szoftverfejlesztői környezetét, az [Eszközök] menü Alaplap-kezelőjében az összes hivatalos és támogatott lapka elérhető, és egyetlen kattintással személyre szabott példakódokkal és automatikusan felismert, portunkhoz csatlakoztatott eszközzel áll a rendelkezésünkre.

Bármelyik kódolási felületet is választjuk, ezek után már csak annyi lesz a teendőnk, hogy egy Type-A-Type-B USB-kábel segítségével összekötjük számítógépünkkel a kódfeldolgozásra képes lapkát, és már nézhetjük is, ahogy projektünk megelevenedik az asztalon.
Szerencsére az első kódok megalkotása és a példaprogramok kipróbálása során hatalmas segítséget kapunk az Arduino fejlesztőcsapatától: honlapjukon a mintakódokhoz mellékelve kapcsolási rajzokat is találunk, így biztosak lehetünk benne, hogy minden esetben a megfelelő pinbe kerülnek a kiegészítők.
Ha tökéletesen csatlakoztatjuk őket, különösen ügyelve az analóg és a digitális bemenetek megfelelő kezelésére, valamint az ellenállások pontos elhelyezésére, és már kódunk is készen áll a használatra (tehát a fordításokat követően nem jelez hibát), töltsük fel a mikrovezérlőre a gondosan megírt szolgáltatás kódját. A sikeres lefutást követően pedig figyelmünket irányítsuk a kábelekkel és szenzorokkal feldíszített Arduino modellre, és várjuk, hogy fizikai jele is legyen parancsunk végrehajtásának.
A legjobb projektek kezdéshez
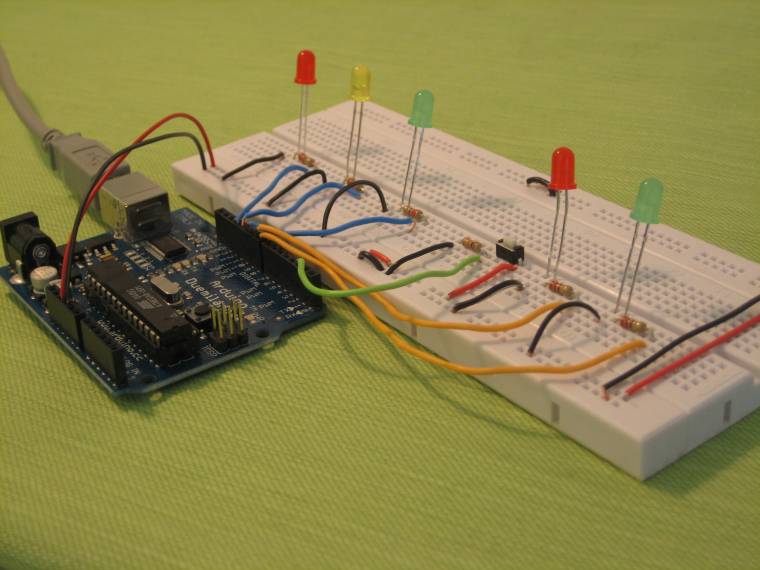
Jelzőlámpa
Minimális kiegészítőigénnyel rendelkezik ez a projekt, mégis valóban látványos eredményt hoz a megvalósítása, és remekül bevezet az alapokba. A koncepció viszonylag egyszerű: szimuláljuk egy jelzőlámpa működését.

Ehhez alapvetően három LED-re, valamint megfelelő ellenállásokra lesz szükségünk, és a projekt elindításához máris minden elem rendelkezésünkre áll. A legszebb az egészben, hogy az egyszerűnek tűnő koncepciót tetszőlegesen bővíthetjük is, például egy kijelző beemelésével megjeleníthetjük a várakozási időt, vagy egy gomb segítségével szimulálhatjuk a jelzés indítását, szenzorok hozzáadásával pedig valós életszituációkat is szimulálhatunk.
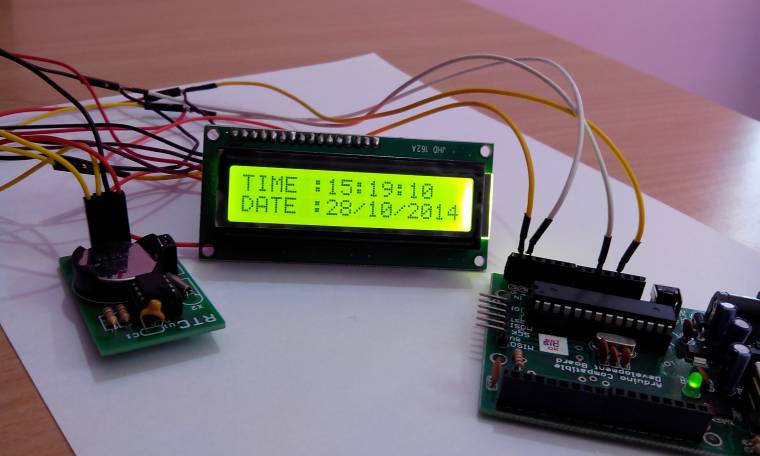
Mérjünk időt
Számtalan projektet találhatunk egy rövid keresést követően, amelyek a legtöbb alapcsomagban megtalálható kijelzőket keltik életre intelligens módon. Az idő múlásának figyelése pedig egyébként is szükséges rengeteg funkció megfelelő kezeléséhez, így érdemes lehet még a programkódjaink megalkotásának korai szakaszában létrehozni egy egyszerű órát.

Amint ezzel megvagyunk, természetesen bonyolíthatjuk alkotásunkat, például egy gomb csatlakoztatását követően stoppert is készíthetünk, vagy egy rezgőmotor és némi extra kódolás segítségével ébresztőt. Itt is rengeteg lehetőség áll előttünk, amelyeket minimális költséggel és viszonylag egyszerű kódokkal is megvalósíthatunk.
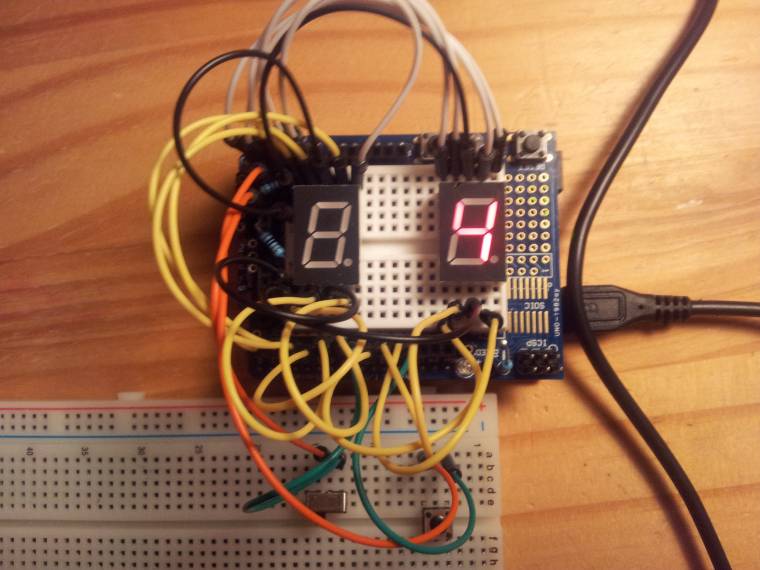
Dobókocka
A véletlenszerűen generált számok meglehetősen fontos szerepet kapnak majd a nagyobb műveinkben is, éppen ezért nem árt már a kezdetekben megismerkedni velük. Az egyik legegyszerűbb, ám mégis leglátványosabb módja ennek, ha kockadobást szimulálunk, a hatoldalú kockák esetén pedig egészen szép számmal kaphatunk változatokat az eredmény megjelenítésére.

Ha készülékünkhöz az alapcsomagban valamilyen kijelzőt is kaptunk, roppant egyszerű dolgunk lesz, csak egy gombot kell a képernyő mellé csatolnunk, és a megfelelően megírt programmal a lenyomását követően máris megjelenik dobásunk értéke a felületen. Ha ez nem áll a rendelkezésünkre, akkor sem kell elkeserednünk. Színes LED-ek segítségével is könnyedén megvalósíthatjuk a megjelenítést.
Katapult
Szimpla háztartási eszközök segítségével pillanatok alatt elkészíthetünk egy működőképes katapultot, amelynek elsütéséhez használjuk az Arduinót és a hozzákapcsolt szervomotort. Természetesen az egyszerű felépítést követően itt is számtalan lehetőségünk van a további fejlesztésekre.

Egy kis programozást és néhány extra szenzor beemelését követően akár azt is elérhetjük, hogy az elsütést követően önmagát felhúzza és esetlegesen újra is tárazza a készülék. A projekt csupán minimális kódolási képességeket igényel, a szervóhoz tartozó mintakód segítségével is könnyedén megvalósítható, inkább csak a kreativitásunkat és a leleményességünket teszteli.