Websuli: webanimációk egyszerűen
Szeretnéd mozgóképekkel izgalmasabbá tenni honlapodat, de nem tudod, hogyan fogj bele? Erre is van egy jó tippünk!
Nehéz döntés egy weboldal készítésekor, hogy milyen megoldásokat válassz a különféle mozgó grafikai elemek megjelenítésére, mert bár az animált képek hatékonysága jó, többnyire nehezen fellelhetőek és eléggé kötöttek. Hasonló a helyzet a videók beágyazásával, ami jellemzően rendkívül egyszerű, ám ezek a fájlok gyakran túlméretesek, lejátszásuk pedig jelentősen le is lassítja az oldaladat. Ugyan a Flashnek már búcsút intettünk, szerencsére tökéletes opciót kínál pótlására a HTML5 szabvány beépített animációs eszköztára.
Ugyanakkor kicsi az esélye, hogy egy sima Google-keresés vezessen az ilyen jellegű, az oldalad tematikájához is tökéletesen illeszkedő grafikai megoldások nyomára, ezért valószínűleg nem marad más választásod, mint saját kezűleg létrehozni a használni kívánt elemeket. Öröm az ürömben, hogy erre a célra akad megfelelő eszköz, amely rengeteget segít az alkotási folyamat során. A Website X5 honlapkészítő szoftvert is jegyző Incomedia csapata ugyanis remek kis programot rakott össze, amely mindennel ellát ahhoz, hogy fejest ugorhass a webanimációk készítésének világába. Ez pedig nem más, mint a WebAnimator plus.
Barátkozás a felülettel
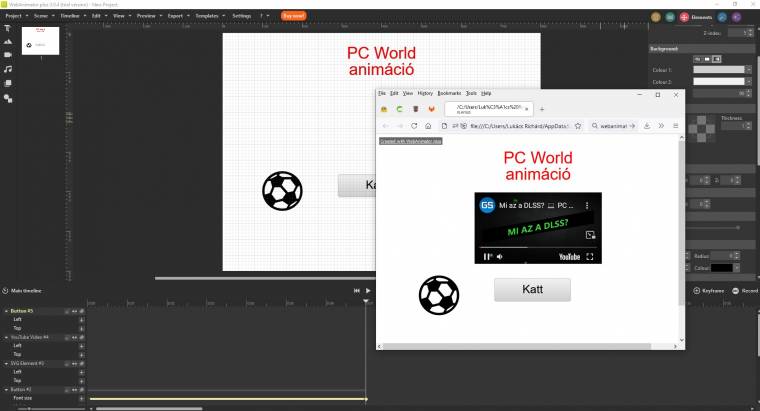
A szoftver viszonylag könnyedén kiismerhető felhasználói felülettel várja, hogy munkára fogd, a magyar nyelv támogatásának hiányában azonban mindenképpen előnyös, ha jól boldogulsz az angollal (és nem okoz gondot az animációval összefüggő kifejezések lefordítása). Mozgóképalkotás során a képernyő közepén elhelyezkedő vásznat használod majd, ide kell felpakolnod az életre kelteni kívánt alakzatokat, objektumokat, képelemeket. Az animáció felépítésekor jelenetekre is tagolhatod a klipeket (erre szolgál a Scene menü), tehát szükségtelen egyetlen ablakból összeállítani a mozgóképet, akár több különálló, rövid animációt is összefűzhetsz ily módon, amelyek majd egy nagy "történetben" egyesülnek a végső mentést követően.
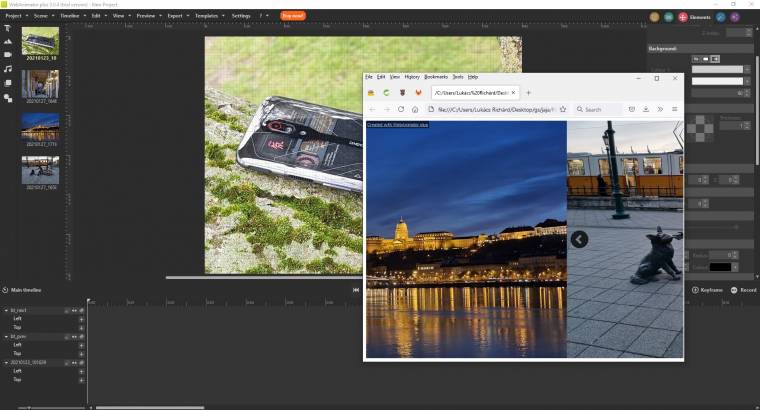
A képernyő bal oldalán található ikonok segítenek benépesíteni a vásznat. Az egymás alatt elhelyezkedő lista legfelső eleme révén szövegdobozzal láthatod el az animációt, és ugyan tonnányi opciót nem kapsz a feliratok személyre szabására, azért az alapvető fontbeállítások, a színezés, valamint a méretezés a rendelkezésedre áll, sőt a beviteli mező még a HTML tagek kezelését is felajánlja. Alatta szépen sorban lehetőséged lesz képeket, videókat (még a YouTube-ról is), hangot vagy akár gombokat is beszúrni. Ha pedig kreativitásodat megvillantva anélkül alkotnál valamit, hogy akár csak egy pillanatra magára hagynád a WebAnimator plust, akkor javasoljuk, hogy nézz körül az utolsó menüpontban, mert ott olyan alakzatokat tartogat számodra az alkalmazás, amelyeket azonnal bevethetsz.
A képernyő alsó részén helyezkedik el az idővonal (Timeline), amelyen az animációk időtartamát és rögzítését követheted nyomon, illetve itt a lejátszást is egyszerűen kezdeményezheted. A jobb oldali sáv öt kis füllel tagolva, különféle opciókat tesz elérhetővé, animáció készítésekor azonban a középsőt, az Elements felirattal ellátott komponenst találod majd a leghasznosabbnak. Ez ugyanis a jelenetbe emelt objektumok tulajdonságait tartalmazza, és lehetőséget kínál mélyrehatóbb szerkesztésükre is.
Alakul az animáció
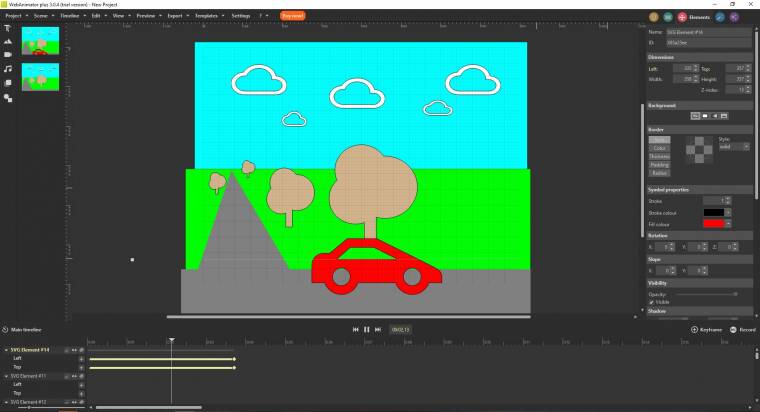
Annak érdekében, hogy némi betekintést is nyújtsunk a szoftver képességeibe, segítünk végighaladni egy egyszerű animáció elkészítésének a folyamatán. Külső eszközök nélkül, pusztán a felületen alapértelmezetten elérhető szimbólumokat használva állítottunk össze egy jelenetet, tehát bármiféle kiegészítő nélkül azonnal belevághatsz az installálást követően.
A WebAnimator plus minden új elemet egy extra rétegként helyez a többiek fölé, ami ugyan a Z-index tulajdonságértékének megváltoztatásával később természetesen módosító, mégis javasoljuk, hogy a háttér összeállításával indítsd el a folyamatot. Első lépésként a Symbols alatt található opciók közül válaszd ki a téglalap elemet, és az átalakítások segítségével formázd úgy, hogy a teljes felületet lefedje. Ha ezzel elkészültél, akkor jobb oldalon a tulajdonságai között a Fill colour melletti színértéket állítsd át kékre, így tudod pofonegyszerűen a képernyőre varázsolni a háttérként használni kívánt eget.
Most következhet a füvesített terület kialakítása, ehhez használd ismételten a téglalap komponenst, fedd le vele nagyjából a képernyő alsó felét, és most a színezésnél válts zöld opcióra. A háttér utolsó elemeként helyezz el egy szürke sávot is szintén egy téglalapból a képernyő alsó részére, ez lesz az út, amire mozgó járművet helyezhetsz majd. Válassz ki egy szimpatikus autót az elérhető szimbólumok közül, majd pozicionáld a szürke sávval egy vonalba, de a képernyőn kívülre.
Maradjon kijelölve a járműved, majd klikkelj a Timeline jobb oldalán található Record feliratra, ezzel elindítod az objektum útvonalának rögzítését. Most kattints az alsó csúszkán egy nagyjából négy másodperces időpillanatra, és az autót egyszerűen húzd végig a képernyőn úgy, hogy a túloldalra jusson. Ezek után ismételten nyomd le a Record-gombot a felvétel leállításához, hiszen megcsináltad az első animált komponenst.
Ha most a Play-gombra kattintasz, akkor láthatod, ahogy a jármű négy másodperc alatt a kijelző egyik feléről a másikra halad. Már csak egy kis dekoráció hiányzik ahhoz, hogy elkészültnek nyilváníthasd első saját webanimációdat (helyezz el fákat, illetve felhőket).
Megosztásra kész
Amennyiben úgy érzed, hogy már nem dolgoznál tovább az alkotáson, ehelyett elérkezett az idő, hogy publikáld, amit létrehoztál, akkor a felső menüsávon kattints az Export lehetőségre. Itt három elérhető opcióból választhatod ki, hogy milyen formátumban szeretnéd elmenteni animációdat. Amennyiben a HTML 5 verzió mellett teszed le a voksodat, akkor egész oldalas HTML-dokumentumként kerül mentésre néhány pillanat alatt a műved, ehhez pedig elegendő megadnod az elérési utat (az indítás előtt mindenképp nézd át a jobb oldali menürendszer Projekt fülét, ahol rengeteg hasznos beállítást találsz).
GIF-et választva meghatározhatod a képkockaszámot és a minőséget is, egy mentési hely és egy állománynév begépelése után már kezdődik is a mozgókép elkészítése (ez akár hosszabb ideig is eltarthat, ha a legjobb minőséget választottad). A harmadik opció ebben a menüben azoknak a felhasználóknak szól, akik a cég másik, Website X5-ös szoftverét is használják, nekik ugyanis módjukban áll közvetlenül ebbe a programba exportálni a kapott animációt, és nem kell importálással sem bíbelődniük.
Verdikt
Amennyiben tényleg komolyan gondolod, hogy webes animációkkal foglalkoznál, úgy érdemes lehet fontolóra venned ennek az egyszerűen használható és viszonylag könnyen megtanulható szoftvernek a telepítését. A plus változat - amely a legmagasabb funkcionalitással kecsegtet - beszerzése ugyan költséges (a használatáért 31 244 forintot kell kifizetned), de szerencsére a fejlesztők kéthetes próbaidőszakot kínálnak mindenféle kötöttségek nélkül (még bankkártyaadatokat sem kérnek), ezért kockázat nélkül felmérheted
Webanimator plus
Fejlesztő: Incomedia
web: webanimator.com
Ár: 33 173 Ft
webanimációk létrehozása, idővonalas szerkesztés, JavaScript kódolás, videók társítása (YouTube-ról is), vektoros elemek támogatása, beépített online képgaléria, Windows 7/8/10-kompatibilitás
Pro: széles körű funkciókínálat, egyszerű kezelés
Kontra: nincs magyar nyelv, drága