Unity-suli: portálok bűvöletében
Izgalmas a térutazás lehetőségét megteremtő átjárók koncepciója, ezért mi is létrehoztunk egyet. Ha kedved tartja kipróbálni, csak kövesd útmutatásunkat.
Napestig sorolhatnánk a filmeket és sorozatokat, amelyekben központi szerepet kap valamilyen portál, és ezen átlépve a szereplők pillanatok alatt átszelhetnek akár fényévekben mérhető távolságokat. Ami azt illeti, videójátékokban még gyakrabban találkozhatsz féregjáratokkal, amiből logikusan következik, hogy viszonylag könnyen megvalósítható, ezért akár a saját játékodba is belecsempészhetsz néhányat.
Cikkünkben egy egyirányú portál létrehozásán vezetünk végig, amit akár azonnal el is helyezhetsz valamelyik alkotásodban, ha pedig továbbfejlesztenéd, arra is adunk pár tippet.
Tekercsek helyett telepítés
Az alapok megteremtése ez alkalommal nem igényel különleges kiegészítőket, a Unity beépített szolgáltatáskínálata megfelelően kiszolgálja a kezdeti szükségleteket, de ha persze ki is szeretnéd próbálni a portálokon keresztüli utazást, akkor erősen javasoljuk a Standard Assets installálását. Indíts tehát egy új, 3D-s Unity projektet, ugorj az Asset Store felületére, és töltsd is le az említett csomagot. Felesleges importálni a példaprojekteket, ezt kihagyva rengeteg helyet spórolhatsz, a többi elem azonban jól jöhet a környezet kialakításánál, így nem érdemes őket feltétlenül szűrni (ha mégis helyhiánnyal küszködnél, akkor a Characters csomag a legfontosabb).

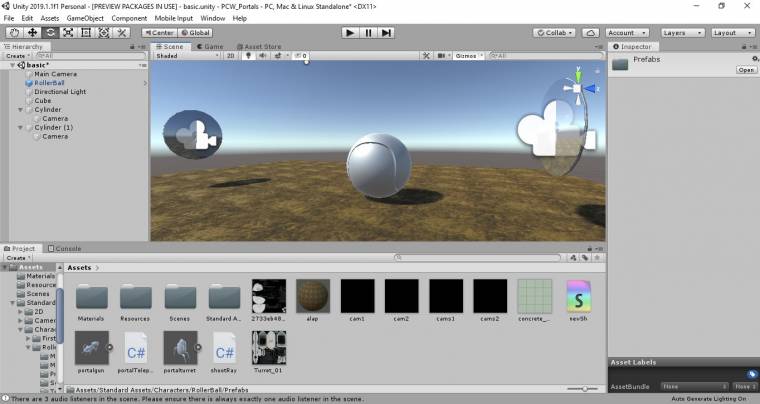
Amint végeztél a telepítéssel, már semmi sem hiányzik ahhoz, hogy magabiztosan indulj el az átjárók életre keltéséhez vezető ösvényen. A szóban forgó jelenet megteremtéséhez szükség lesz valamiféle talajra; hozz is létre a Hierarchy fül alatt található Create menüben egy ilyen alapot, egészen pontosan egy kockát (3D Object/Cube). Miután megjelent a játéknézet képernyőjén, kattints rá, és a jobb oldalon felbukkanó Inspector alatt állítsd át a Scale melletti x és z értékét 10-re, a Position koordinátákat pedig nullázd le. Ezzel el is készítetted az alapot; még egy Materialt helyezz el a felületén, hogy vizuálisan is elkülönüljön a portáloktól (Project/Create/Material).
Hengerek és kamerák
Következő lépésként a féregjáratok kialakítása következik. Hozz létre a Hierarchy alatti Create legördülő menü segítségével egy hengert (3D Object/Cylinder), és amint a jelenetbe került ez az új objektum, jelöld is ki. Az oldalsó Inspector fül alatt a Scale értéknél kicsit piszkáld meg az y-t, módosítsd úgy, hogy csupán 0,01 legyen a vastagsága. A frissen kapott "körlapot" ezek után az x tengely mentén forgasd el 90 fokkal, így már késznek mondható a portál bejárata. Persze még mielőtt bevethetnéd, néhány extrával ki kell egészítened. Ezek közül az első egy kamera lesz, amelynek csatolásához kattints jobb egérrel a Hierarchy fül alatti Cylinder objektumra, és a lista legalján elhelyezett Camera opciót választva kapcsolj is hozzá egy képalkotót.
Az alapértelmezett kamerakép a talaj irányába mutat majd, a Rotation-értékek állítgatásával azonban könnyedén választhatsz egy olyan nézetet, amely a horizontot jeleníti meg előtted. Ha ez megvan, akkor nincs más teendőd, mint kijelölni a Cylindert és egy Ctrl+D billentyűkombinációval másolatot készíteni róla, ez lesz majd a portálod kijárata. Kicsit távolítsd el egymástól a két hengert (igény szerint akár forgathatod is őket), de javasoljuk, hogy a kezdeti szárnypróbálgatások során a kamerák egymásra mutassanak, mert így látványos végeredményt kapsz. Ahhoz azonban, hogy ez sikerüljön, a kamerák képét a felületekre kell vetítened, amiben a Render Texture nevű elem segít majd. Alul, a Project fülön válaszd a Create menüt, és keresd meg ezt a különleges textúrát, majd rákattintva hozz létre egyet.

Ha elkészültél, társítsd az első hengerhez, így megfelelő referencia hiányában egyelőre pusztán feketére színezi a portált. Nem kell azonban aggódnod, ezt könnyedén módosíthatod. Kattints a második portálon található kamerára, és keresd meg a tulajdonságai között a Target Texture sort, ahol jelenleg egy None felirat pihen. Klikkelj a mellette található kis körre, majd a megjelenő listából válaszd ki az imént létrehozott textúrát, és ha mindent megfelelően hajtottál végre, máris láthatod, ahogy a második portál képe megjelenik az első felületén. Egy új Render Texture létrehozását követően ezeket a lépéseket a kijáraton is játszd el, ezzel végeztél is a téralagút vizuális megjelenítésével.
Teleportkód
Ott tartunk, hogy a portálok készen állnak, élesítésük előtt azonban még meg kell oldanod (kódolással), hogy ne csak tükörként használhasd őket, hanem ténylegesen át is sétálhass rajtuk. Hozz létre a Project fül alatt egy új C#-kódot, majd valamilyen szerkesztővel nyisd meg módosításra. A kódban kreálj egy GameObject változót, amelyben majd a célként kitűzött portált tárolod (public GameObject portal;).
Ezek után készíts el egy ütközésdetektálásra felkészített programrészt a private void OnTriggerEnter(Collider other){} begépelésével (a Start és az Update függvényeket igény szerint törölheted is). A kapcsos zárójelek között a játékosként megjelölt objektumokat kell majd vizsgálnod (if (other.gameObject.tag == "Player"){}), ha pedig tényleg egy ilyen elem ért a bejárathoz, akkor jöhet az áthelyezés. Ehhez az other.gameObject.GetComponent<Transform>().position = new Vector3(portal.GetComponent<Transform>().position.x, 0 , portal.GetComponent<Transform>().position.z); utasításra lesz szükséged, amely végrehajtja a teleportálást, és igény esetén még az objektum irányba állításával is eljátszadozhatsz (other.gameObject.GetComponent<Transform>().rotation= Quaternion.Euler(0.0f,0.0f,0.0f); ).
Ha elkészültél, helyezd el a kódot a bejárati portálon, majd csatold hozzá a kijárati objektumot. A kapukról (a be- és kimenetiről is) szedd le az alapértelmezett Capsule Collidert, és az Add Component segítségével helyettesítsd ezt egy Mesh Colliderrel, amelynek beállításai között a Convex és az Is Trigger opciókat is pipáld ki. A teszteléshez helyezd el jelenetben a Standard Assets csomag irányítható golyóját (Standard Assets/Characters/RollerBall/Prefabs), majd a Play-gombra kattintva próbálj meg vele átjutni a térkapu túloldalára. Ha előzőleg mindent megfelelően állítottál be, akkor ez sikerülni is fog.
Vizuális tuning
Noha már működnek a portálok, azért rájuk fér egy kis csinosítgatás. Amennyiben újabb Unity verziót használsz, kipróbálhatod a Visual Effect Graph által kínált képességeket, mi azonban egy ennél univerzálisabb metódussal segítünk feldobni az átjárók megjelenését. Hozz létre a Hierarchy Create menüpontjával egy, az Effectsen belül található, Particle System nevű objektumot, amely az alapértelmezett beállításokkal kis fénygolyókat lő az ég felé. Ebből fogsz majd a portált körülölelő fényjátékot varázsolni némi módosítással.
Először is jelöld ki ezt a frissen a projekthez társított elemet, majd a beállításai között állítsd a Duration értéket 1-re, a Start Delayt 0-ra, a Star Lifetime mellett 1-es szerepeljen, a Start Speedet pedig szintén nullázd. Még itt, az alapbeállításoknál érdemes módosítanod a Start Size-t (mi 0,5-ös értéket adtunk neki), illetve ha a fehér színű effektustól eltérnél, akkor a Start Colort sem árt alaposabban szemügyre venned. Ezenkívül az Emission alatt található Rate Over Time értéket is növeld, ha pedig ez kész, akkor már csak a formázás folyamatára kell egy kis időt szánnod. A feladat végrehajtásához a Shape alatti opciókat kutasd fel.
Ha megvannak, elsőként állíts be egy fánkalakzatot (Donut), majd a sugarával játszva és Loop-módra kapcsolva meg is kapod a kívánt formájú fényjátékot. Egy kicsit bíbelődnöd kell majd az áthelyezéssel és a forgatással, de ezt követően csodálatosan körülöleli majd az átjárót.
Így fejleszd tovább!
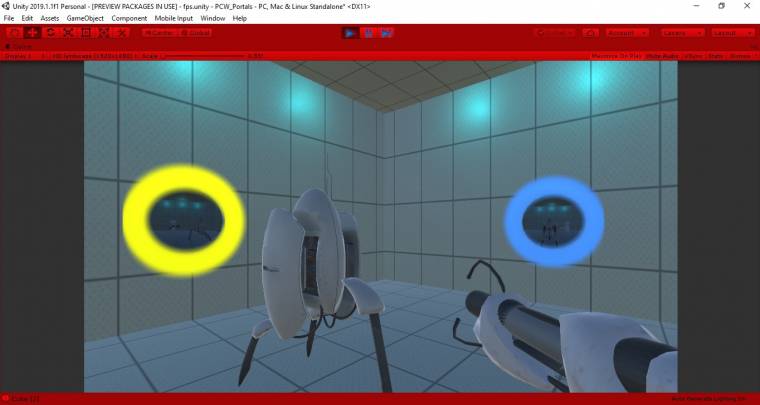
Tengernyi lehetőség vár rád, ha szeretnél ezekkel a portálokkal komolyabban foglalkozni. Gyorsan és egyszerűen feldobhatod a megjelenítésüket például egy megfelelően kiválasztott shaderrel. A próba kedvéért elhelyeztünk egy vízfelülethez hasonlóan hullámzó shadert a PC World Pluson. Ha azonban nemcsak a járatok látványát módosítanád, hanem valamelyest a mobilitásukat is fejlesztenéd, akkor megsúgjuk, hogy nem feltétlenül kötelező fixen rögzítened a portálokat, akár futásidőben is létrehozhatod őket.
Ehhez mindössze annyi a teendőd, hogy prefabként mented el az átjárókat, és megfelelő scriptek segítségével egy kézi portálvető létrehozása sem túlzottan bonyolult feladat. Innen pedig már a Valve ikonikus Portal játékának házilag barkácsolt verziója is csupán egy karnyújtásnyira lesz.