Unity-suli: kapd el, ha tudod!
Szeretnél gyorsan összerakni egy szórakoztató ügyességi játékot? Ne agyalj tovább, mi megmutatjuk, hogy csináld.
A megfelelően kiegyensúlyozott ügyességi játékok zamatát pontosan az jelenti, hogy miközben a legfiatalabb korosztály számára is sikerélményekkel kecsegtet, az idősebbek is bőven találnak benne kihívást. Mivel viszonylag egyszerű egy ilyen program elkészítése, és könnyedén felhúzható rá szinte bármilyen körítés, a nagyobb cégek marketingstratégiájában (valamilyen nyereményjátékkal párosítva) elég gyakran feltűnnek ezek a valamilyen módon a reflexeket és az ügyességet tesztelő alkalmazások, amelyekkel aztán a remélt jutalom bezsebeléséért tízezrek játszanak.
Cikkünkben megmutatjuk, hogyan alkothatsz meg te magad egy ügyességi játékot a Unity segítségével, méghozzá olyat, amelyikben az égből potyogó tárgyak gyűjtése (vagy épp elkerülése) lesz a célod.
A játékos és az objektumok
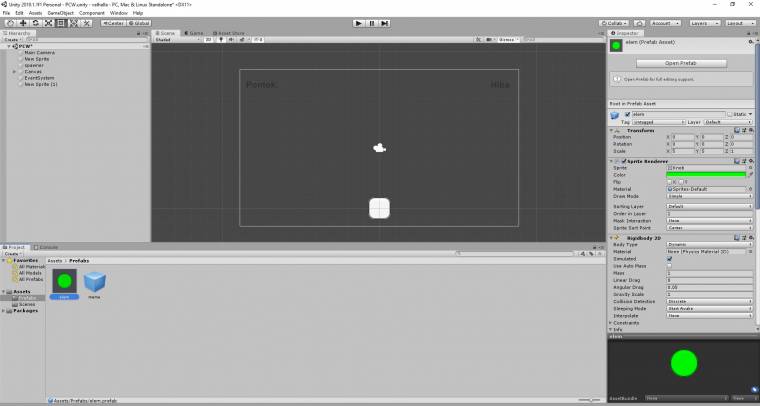
Első lépésként indítsd el a Unity Hubot, majd hozz létre egy új 2D-s projektet. Szükségtelen bárminemű extra szoftver telepítése, az alapértelmezetten elérhető kiegészítőkből gond nélkül összeállíthatod játékod első verzióját. Ha megnyílt a szerkesztési felület, a jobb oldali Hierarchy fül alatt kattints a Create menüpontra, és a 2D Object opciói közül válaszd a Sprite feliratút. Ezzel létre is hoztad a karaktered alapjául szolgáló objektumot, ami azonban csak egy üres váz, még egy megjelenítési képet kell társítanod hozzá, hogy ténylegesen használhatóvá váljon.
Ehhez a bal oldali listában jelöld ki az objektumot, aminek hatására megjelennek jobb szélen - az Inspector fül alatt - az elem tulajdonságai. Itt keresd meg a Sprite feliratot, és kattints a mellette található kis körre. A felugró ablakban kutasd fel a lekerekített sarkú négyzetet ábrázoló UISprite-ot, ráklikkelve pedig már meg is jelenik kijelzőn a karakter. Hogy megfelelő méretű legyen, a Scale értékénél az X-et és az Y-t állítsd 10-re, a Position mellett található három számot pedig nullázd le. Ezek után kattints át a Main Camera objektumra, és mozgasd úgy, hogy a megjelenített karakter a kijelző alsó negyedében helyezkedjen el.
Következő lépésként ismételten hozz létre egy Sprite-ot a Hierarchy alatt, és a játékoskarakterhez hasonlóan csatolj hozzá egy megjeleníteni kívánt képet (mi a Knobot használtuk a példa elkészítése során). Mivel ezt az objektumot fogod majd randomizálva szórni karaktered irányába, át kell alakítanod olyan formátumra, ami ezt lehetővé teszi. Készíts el az alsó sávon található Project Assets könyvtárában egy Prefabs mappát, majd ide húzd be a második körben létrehozott elemet. Ezek után a Hierarchy alól akár törölheted is, mivel az említett mappából a későbbiekben bármikor elővarázsolhatod, ha szükséges.
Megmozdul a karaktered
Ahhoz, hogy karaktered a billentyűzetedről irányítható legyen, mindössze néhány sornyi kód kell. Hozz létre egy üres C# programot move_cube néven a Project fül alatti Create-gomb segítségével, majd az állományt nyisd meg egy szerkesztővel. A mozgatáshoz két lebegőpontos változóra lesz kezdetben szükséged (float dirX, moveSpeed;). A Start() függvény belsejében állítsd be a sebességet (moveSpeed=5f;), majd ugorj át az Update()-be.
Itt elsőként határozd meg a beviteli adatok alapján az aktuális mozgásirányt (dirX=Input.GetAxis("Horizontal")*moveSpeed* Time.deltaTime;), majd add meg a karakter új koordinátáit (transform.position = new Vector2 (transform.position.x + dirX, transform.position.y);). Ennyi volna a játékban használható avatárod mozgatásáért felelős szkript, húzd tehát a képernyőn pihenő téglalapra, és az indításgomb segítségével már tesztelheted is.
Indul a ponteső
Következő feladatod nem más, mint a prefabként kimentett elem képernyőre küldése, a művelethez alapvetően két dologra lesz szükséged. Először is hozz létre a Hierarchy fül Create menüjében egy üres objektumot (Create Empty), ez fogja ugyanis vezérelni az elemek megjelenítését, majd a Project alatt készíts egy új C# kódot spawnElement néven, és nyisd is meg szerkesztésre. A kezdeti lépésekhez három változó - két szám típusú és egy GameObject (public int megjelenes = 200; public int frissites = 0; public GameObject elemek;) bőven elegendő. A Start() függvényt át is ugorhatod (vagy igény szerint törölheted), ebben a kódban nem osztottak neki lapot, kizárólag az Update() belsejében fogsz dolgozni.
A megjelenítéshez elengedhetetlen egy feltétel vizsgálata, ha a frissites értéke nagyobb, mint a megjelenes, akkor kell képernyőre tűznöd az objektumot (if frissites>megjelenes){}). Ezt a feltétel teljesülése esetén az Instantiate(elemek,new Vector3(Random.Range(-7,7),10,0),Quaternion.identity); sorral teheted meg, így pedig már csak arra kell figyelned, hogy a frissites értékét 0-ra állítsd (illetve a feltétel másik ágában a frissites++; segítségével növeld a változó értékét). Mentsd el a kódot, majd húzd az üres GameObject felületére. Még korai azonban ünnepelni, mert a futtatás előtt muszáj a Prefabs mappában található elemet betallóznod a kód Elemek feliratú opciója mellett.
Ha végre minden a helyére kerül, indíthatod is a programot, de azon kívül, hogy a kis négyzettel jobbra-balra szaladgálhatsz a képernyőn, látszólag nem történik semmi lényeges. Ha persze figyelmesebben megnézed a projektet, feltűnhet, hogy a Hierarchy alatt randomizáltan megjelennek a kis körök, viszont lezuhanni egyelőre nem hajlandóak. Annak ugyanis, hogy az esés is bekövetkezzen, előfeltétele egy Rigidbody alkalmazása, amely alapvető fizikát kölcsönöz az objektumodnak.
Jelöld ki a megjeleníteni kívánt elemet, és navigálj a jobb oldali Inspector menüpont legalsó részére, ahol az Add Component gomb helyet kapott. Klikkelj rá, és a felugró menüben kezdd el begépelni a Rigidbody 2D-t, ha pedig látod ezt az elemet, egy dupla kattintással társíthatod is a körhöz. Az alapértelmezett opciókkal is remekül működik majd a program, de természetesen kísérletezhetsz azzal is, hogy egyéni igényeidnek megfelelően módosítgatod az itt található adatokat. Ha most indítod el, látni fogod, hogy végre hat a gravitáció a megjelenő körökre.
Törlés és pontozás
Kiemelten figyelned kell az erőforrások felszabadítására is, ha ezen az úton haladnál tovább, ugyanis minden egyes megjelenített pötty a végtelenségig zuhan, hacsak nem törlöd őket bizonyos időközönként, a több száz, feleslegesen a semmibe zuhanó objektum pedig komoly memóriaproblémákat is okozhat. Éppen ezért hozz létre egy destroyObj nevű C# szkriptet, amelynek az Update() függvényében vizsgáld meg, hogy hol is van jelenleg az objektum, és ha már elhagyta a karaktert (vagy a kamera élőképét), akkor nyugodtan szabadulj meg tőle (if(this.transform.position.y<-2){Destroy(this.gameObject);}).
Ezt a kódot szintén a Prefabs mappában pihenő elemeden helyezd el. Amennyiben szeretnél pontokat is gyűjtögetni, csupán annyi a dolgod, hogy a spawnElements függvényben létrehozol egy globálisan elérhető változót (public static int pont=0;), majd a destroyObjben elkészítesz egy függvényt, ami az ütközést vizsgálja (void OnCollisionEnter2D(Collision2D col){}). Amennyiben a játékosként megjelölt objektumot érintette a zuhanó karika (if(col.gameObject.tag=="Player")), akkor a változó értékét növeld (spawnElements.pont+=1;), jelenítsd meg a konzolablakon (Debug.Log(spawnElements.pont);), majd semmisítsd meg az objektumot (Destroy(this.gameObject);).
Hogy ez a függvényrészlet működőképes legyen, még egy BoxCollider 2D-t is rá kell varázsolnod mind a játékoskarakterre, mind az aláhulló elemekre (illetve a mozgatható négyzetnél még arra is ügyelned kell, hogy a Tag opciója mellett a Player szerepeljen). Ha mindezzel megvagy, akkor nincs más hátra, mint tesztelni a játékot, serényen gyűjtögetni a köröket, és nézni, ahogy a pontszámod megjelenik a konzolablakban.
Így fejleszd tovább!
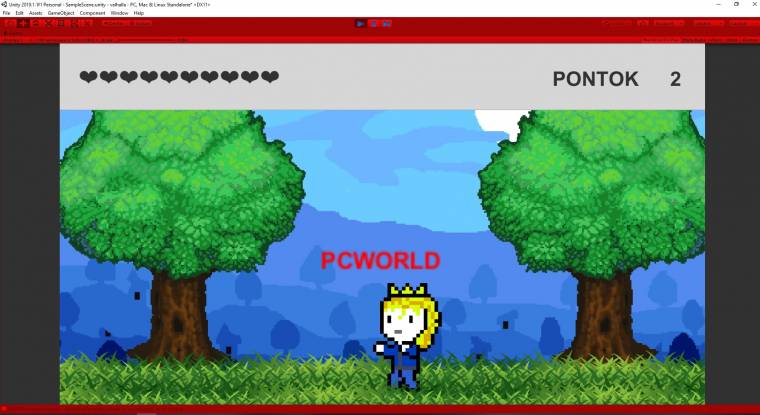
Rengeteg irányba elindulhatsz a fejlesztés során. Amennyiben a cikkben bemutatott példán haladtál végig, néhány sornyi kiegészítéssel könnyedén számontarthatod a hibákat is. Sőt a PC World Plus felületén elhelyezett kibővített példakódban azt is megmutatjuk, hogyan színezheted ezeket a kis buborékokat (és érheted el, hogy karaktered csak a megfelelő színűeket összeszedve kapjon pontot). Továbbá abban is segítünk, hogy a képernyőre egy szöveges UI-elemet bevetve miként írathatod ki az aktuális pontállást és a hátralevő életeid számát.
Természetesen ennél tovább is merészkedhetsz, többek között a demóban használt négyzetes sprite-ot villámgyorsan leváltva egy animált karakterre, valamint különféle környezeti elemekkel is színesítve a pályákat, de könnyűszerrel cserélheted a potyogó elemeket is. Így gondoskodhatsz arról, hogy a végeredmény valóban megállja a helyét élvezetes játékként.