Unity-suli: játék a lapokkal
18 év alattiaknak szigorúan tilos a hazardírozás, a Unity segítségével viszont biztonságos kártyajátékot alkothatsz.
Már a videójátékok hajnalán is külön kategóriát kapott a számítógépen zajló zsugázás, azonban ahogy fejlődött ez az ágazat, úgy távolodtak el a fejlesztők (és ezáltal a felhasználók is) a klasszikus egypaklis mókától a sokkal bonyolultabb szabályrendszerekkel operáló gyűjtögetős kártyajátékok felé.
Természetesen még így is rengeteg felhasználó tölti szabadidejét a számítógép képernyője előtt francia kártyákat vizslatva, éppen ezért érdemes lehet megpróbálkozni egy ilyen kis szoftver elkészítésével. Már csak azért is, mert ez a fejlesztés inkább a különféle szabályok és kimenetek kezelése szempontjából jelent kihívást, magát a környezetet és a lapokat ugyanis pillanatok alatt a képernyőre varázsolhatod.
Cikkünkben egy videópóker elkészítésén keresztül mutatjuk be, hogy miként vetheted bele magad a virtuális kártyázás nyújtotta lehetőségek színes forgatagába.
Kezdeti lépések
Különösebb előkészületeket nem igényel a projekt, mindössze egy megfelelő, 52 lapos kártyapakli képeit kell előásnod az induláshoz. Szerencsére ilyen fotókat internetszerte könnyedén találsz, de hogy egyszerűsítsük a dolgodat, a PC World Plusra is feltöltöttünk egy azonnal bevethető paklit. Ha a virtuális kártyacsomag már a merevlemezeden várja a bevetést, akkor indíthatsz is egy új 2D-s Unity projektet, a betöltést követően pedig a Projects fül alatt helyezd el ezt a csomagot.

Amennyiben nem külön-külön állományként szerezted be a lapokat, hanem egy közös kép áll a rendelkezésedre, akkor kénytelen leszel számolni egy plusz lépéssel. Kattints a képre és a jobb oldali Inspector fül alatt győződj meg arról, hogy a textúra típusánál a Sprite(2D and UI) opciót látod, ha pedig ez stimmel, akkor a Sprite Mode melletti legördülő mezőből válaszd ki a Multiple opciót (ezzel tudod ugyanis élesíteni a szeletelés lehetőségét), majd klikkelj a Sprite Editor gombra.
A megnyíló ablakban keresd a Slice feliratot, és Type melletti lehetőségek közül válaszd ki a Grid By Cell Countot, az értékeknél pedig állítsd be, hogy mennyi oszlopra és sorra aprítsa fel a fotót a Unity.
A játékod felülete
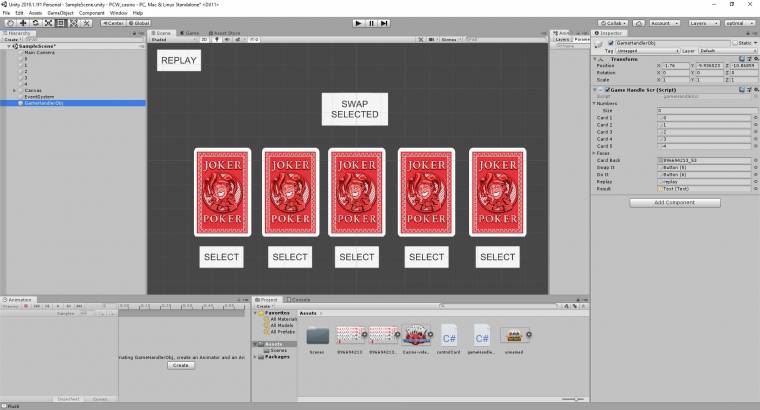
Most, hogy a kártyák már készen állnak, elsőként a lapokat kell a képernyőre varázsolnod, amelyekből egészen pontosan ötre lesz szükség. Bal oldalon, a Hierarchy fül alatt kattints a legördülő Create feliratra, majd a kurzort mozgasd a 2D Objectsre, és az oldalra kiugró listából válaszd a Sprite opciót, így létrehoztál egy üres 2D-s objektumot. Ahhoz, hogy ez egy képet is kirajzoljon, jelöld ki, keresd az Inspector alatt a Sprite feliratot, majd bökj a mellette található apró kis körre.
A megnyíló ablakban válaszd ki a kártyák közül a megjelenítendőt (kezdetben érdemes lehet a hátlapokkal dolgozni). Ezek után a munkaterületeden is látható lesz a kártyád, amit igazíts méretre (hogy a kamera nézőképén is megfelelő legyen), majd a CTRL+D billentyűkombinációval készíts másolatokat belőle, és igazítsd mindet a megfelelő pozícióra, majd nevezd is át 0-ra,1-re, 2-re, 3-ra és 4-re. A játékterület elkészítéséhez még szükséged lesz néhány gombra, ezeket a Create/UI/Button útvonal segítségével hozhatod létre.
Arra figyelj, hogy minden kártya alá helyezz el egyet, illetve a képernyő közepére is kerüljön egy. A lapokon megjelenő feliratokat, méretüket és kinézetüket is egyedileg alakíthatod (érdemes a Best Fit opciót beállítani a szövegek módosításakor). Végezetül helyezz el egy üres GameObjectet is a jelenetedben GameHandler néven, ez fogja majd kezelni a játék során használt kódjaidat.
Lapot kérek
A felület összeállítását követően jöhet a munka oroszlánrésze, vagyis a kártyák programozása. Ehhez a Project fül alatti Create menüpont segítségével hozz létre egy üres C# szkriptet gameSrc néven, majd nyisd is meg az állományt szerkesztésre. Első körben készítsd el a használni kívánt változókat, amelyekből a pubic Sprite[] faces tartalmazza majd a paklid lapjait, a public Sprite cardBack pedig a hátoldalát.
Ezeken kívül szükség lesz egy listára, amelyben a kisorsolt számokat tárolod majd el (public List<int> numbers=new List<int>(5);). Szintén kell majd egy hivatkozás magára a kártyára is, enélkül nem tudnád a megfelelő lapra cserélni a képernyődön található objektumodat (public GameObject card1, card2, card3, card4, card5;), illetve egy szám típusú változót is hívj segítségül az ismétlődő számok szűréshez (int listSize=0;).
A Start előtt hozz létre egy void Awake() függvényt, amelyben 0 és 51 között megvalósítod a kártyák egyedi értékének kiosztását, és ezt az öt adatot el is tárolod a numbers nevű listádban. Ehhez egy ciklust addig futtatsz, amíg a listSize értéke el nem éri az 5-öt (while(listSize!=5)), benne pedig generálsz egy számot (int generated=Random.Range(0,51);). Ha ez nem szerepel a listádban (if(numbers.Contains(generated)==false)), akkor csatolod (numbers.Add(generated);), majd növeled az listSize ++ segítségével a változód méretét.
Ezzel meg is kaptad, milyen sorszámú lapok kerültek hozzád osztáskor, már csak meg kell jelenítened őket. Ugorj át a Start() függvény belsejébe, és az öt kártyádra készítsd el azt a kódot, amivel a hátlapokat cseréled (az 1-es kártya esetén: card1.GetComponent<SpriteRenderer>().sprite=faces[numbers[0]];). Ezzel lényegében kész a kódod első része, így vissza is léphetsz a Unity felületére. A szkriptet húzd a GameHandlerre, és máris láthatod, hogy ezt programot jó néhány objektummal ki kell egészítened az Inspector fül alatt a megfelelő működéshez.
A Card értékekhez csatold a megfelelő sorszámú lapodat, a Card Backhez tallózd a paklid hátlapját. A Faces melletti kis háromszögre kattintva fedd fel a bővíthető listádat, a Size értékéhez állíts be 52-t, és csatold az egyes lapokhoz a hozzájuk tartozó képeket. Ha ezekkel elkészültél, és a futtatásgombra kattintasz, akkor a képernyőn a hátlapok helyett már a véletlenszerűen generált kártyákat látod majd.
Cseréld le!
Következő lépésként a gombokat kell élesítened. A kódodban az Update() után helyezz el egy publicVoid turnCard(GameObjectselectedCard){} függvényt, amely egyszerre végrehajt majd több feladatot is. Elsőként kattintásra lecseréli a az eldobni kívánt kártyád eredeti fotóját a hátlapra (selectedCard.GetComponent<SpriteRenderer>().sprite=cardBack;), majd generál egy új értéket (int newNumber = Random.Range(0,51);)). Ezek után ellenőrzi az esetleges duplikációt, és amennyiben szükséges, vált (while(numbers.Contains(newNumber)){newNumber = Random.Range(0,51); } ), ha pedig megvan az új szám, akkor beírja a numbers listába (numbers[int.Parse(selectedCard.name)]=newNumber;).
Mivel a megjelenítést egy másik gombhoz kötöd, kell még a public void pasteNewCards(){} függvény is, amely felfedi az öt kártyát (belsejébe másolhatod a Start()-ban található sorokat). A Unity felületére visszatérve kattints az egyik kép alatti gombra, és az Inspector fülön görgess le az On Click() mezőig, majd nyomj a + ikonra. A None(Object) melletti kis körrel válts át a Scene fülre, és válaszd ki a GameHandlert. Ezzel elérhetővé válnak kódod nyilvános metódusai, amelyeket a No Function alatt találsz meg.
Keresd a gameSrc feliratot, azon belül a turnCard(GameObject) sort válaszd, következő lépésként pedig a None (Game Object) feliratra húzd a gomb felett található kártyát, és már csatoltad is a váltó kódsort. Ezt az összes, alul található Button objektumra hasonlóan állítsd be. Végezetül klikkelj a felül, középen elhelyezett gombodra, az előzőekben látott módon társítsd a GameHandlert, most azonban a gameSrc listájából a pasteNewCards() függvényt élesítsd.
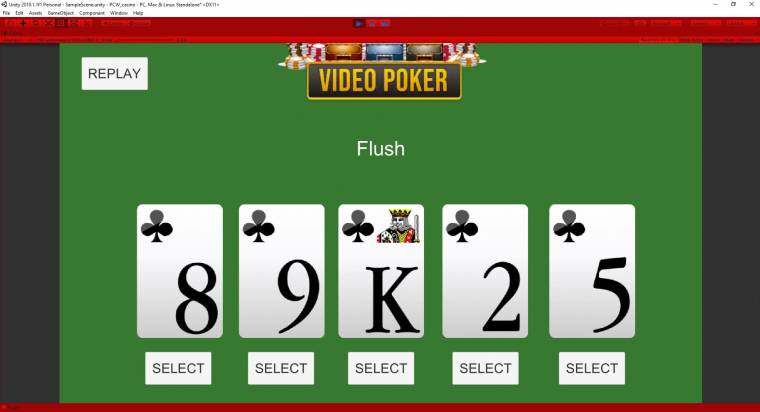
Ha most elindítod a játékot, akkor a lapok alatti gombokra klikkelve megfordítod a kártyákat, a felettük elhelyezettre kattintva pedig megjelennek az újak.
Így fejleszd tovább!
Rengeteg irányba elindulhatsz azok után, hogy megvalósult a kártyáid cseréje, például jó ötletnek tűnik, hogy jelenítsd meg az eredményt. Ez természetesen igényel még némi kódolást, mivel a programod csak abban az esetben képes kideríteni, hogy a kezedben egyetlen párt vagy full house-t tartasz, ha ezek jelentését előre meghatároztad neki.
Természetesen ügyes logikával és néhány sornyi kóddal viszonylag egyszerűen megvalósítható ez a cél, ha pedig szükséges, még az eredménykiíratás sem a legbonyolultabb feladat. A PC World Pluson elhelyeztünk egy példakódot is, amelynek segítségével játékod képes lesz felismerni, hogy a lezárást követően milyen lapokat tartasz a kezedben, és kiírja az eredményt a megjelenítőre. Ennek a kódsornak a bevetéséhez mindössze két extra gombbal, valamint egy szöveges mezővel kell bővítened a játékteret.