Unity-suli: így készíts saját Angry Birdst!
Egy különleges parittyás játékmechanikai elem elkészítésére mutatunk példát, hogy saját Angry Birds-klónoddal vághass fel gamertársaid előtt.
Annak idején az elsők között tarolta le az okostelefonos játékpiacot az Angry Birds, amely egyszerű, ügyességre alapuló mechanikájával, változatos karaktereivel és temérdek felkínált pályájával hosszú órákra a képernyők elé tapasztott szinte bárkit, életkortól függetlenül. 2009-es megjelenése óta a csúzlis madárlövölde számos platformon, többféle formátumban is elért a közönségéhez, egyebek mellett animációs filmek gondoskodtak arról, hogy az új generáció is megismerkedjen a branddel.
A játék központi mechanikai elemét - vagyis a csúzlis rombolást - egyszerűbben reprodukálhatod a Unityben, mint azt elsőre gondolnád. Mindennek tetejébe a beépített funkcióknak köszönhetően nem muszáj profin kódolnod ahhoz, hogy elkészítsd e népszerű játék utánzatát házi fejlesztőstúdiódban.
Ismerkedés a fizikával
A legkomolyabb kihívást a fizikai hatások programozása jelentené egy ilyen alkotás létrehozása során, a Unity azonban jelentősen leegyszerűsíti a dolgodat, ugyanis tálcán kínálja a szükséges funkciókat, megspórolva neked a munka dandárját. A játékmotor beépített, Rigidbody névre hallgató komponensével villámgyorsan olyan tulajdonságokkal ruházhatod fel az egyes elemeket, mint például a tömeg.
A fejlesztés megkezdéséhez indíts a Unity hubon egy új, 2D-s projektet, majd a bal oldalon található Hierarchy fül alatti legördülő menüből válaszd a 2D Object Sprite opcióját. Ennek következében elfoglalja a képernyőt egy üres, 2D-s objektum, ahhoz azonban, hogy érdemben meg is jelenítsen valamit ez az elem, kicsit a mélyére kell ásnod. Alapértelmezetten egy fekete golyót fogsz a képernyőre varázsolni, ez lesz majd a lövedék, amit a csúzliból egy kis kódolás hatására képes leszel útnak indítani.
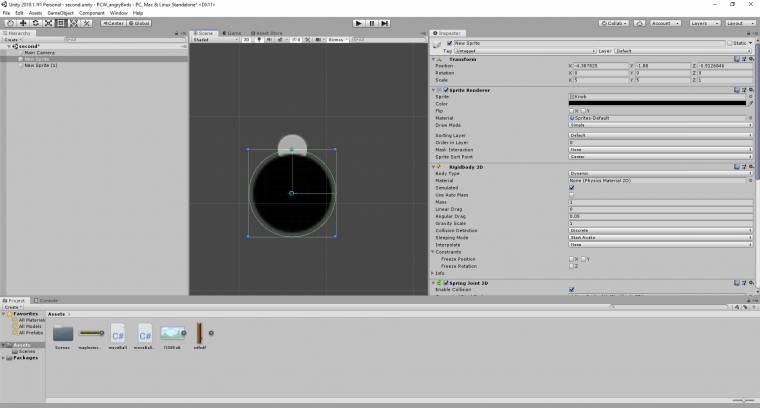
Jelöld ki a Hieararchy fül alatt ezt a frissen beemelt komponenst, miáltal a jobb szélen az Inspector menüben láthatóvá válnak a tulajdonságai. Kattints a Sprite felirat mellett található aprócska körre, és megjelenik egy menü a beépített komponensek renderképeivel, közülük válaszd ki a Knob névre hallgatót. Játékod szerkesztőnézetében ezt követően láthatóvá is válik egy aprócska kör. Érdemes a Scale-értékek módosításával megnövelni a méretét, hogy egyszerűbb legyen a kezelése (mi ötszörösre duzzasztottuk az x és az y értékeket).
Ezek után a Color mellett található fehér téglalapra kattintva módosíthatod a kör színét; állítsd is át feketére. A következő lépésként duplikáld az objektumot oly módon, hogy a Hierarchy fül alatt kijelölöd és egy CTRL+D billentyűkombinációval elkészíted a másolatát. A Scale értékeit visszaveheted egy kicsit az újonnan elkészített alkotáson (bőven elég a kétszeres méret), és a színét is állítsd át szürkére. Ez a kis karika lesz majd az a fix középpont, amelyhez rögzítve mozgathatod kezdetben a labdát.
Összeköttetésben
Két kör tehát már a rendelkezésedre áll, az életre keltésükhöz viszont elengedhetetlen még néhány kiegészítő komponens. A szürke pöttyöt kijelölve keresd meg az Inspector fül alatti Add Component gombot, klikkelj rá, és a keresőmezőjébe gépeld be a Rigidbody 2D kulcsszót. A csatolást követően a Body Type értéke mellett a legördülő menü opciói közül válaszd a Static lehetőséget. Ezek után kattints át a fekete golyóra, az előző lépéshez hasonlóan szintén társíts hozzá egy Rigidbody 2D-t annyi különbséggel, hogy a Body Type értékét ezúttal alapértelmezetten hagyd.
Ha ez sikerült, bökj ismételten az Add Component gombra, majd a keresőmezőbe gépeld be a Spring Joint 2D-t, ez lesz ugyanis az a kapcsolat, amivel összekötöd majd a két komponenst. A hozzáadást követően a Connected Rigid Bodyt kutasd fel, majd a mellette található kis karikára kattintva válaszd ki a szürke kört a listából. Ha ezután elindítod a játékot a Play gombra nyomva, akkor láthatod, hogy a nagy kör a kicsihez rögzítve rugózik is a képernyődön, az interakció azonban csak kódolás útján jöhet létre.
Ragadd meg!
Az alul található Projekt fülön kattints a Create feliratra, majd a C# Script-re klikkelve hozz létre egy új kódot, amelynek add a moveBall nevet. Amint a kód megjelent az Assets alatti területen, nyisd is meg egy editorral. Első lépésként készíts egy privát láthatóságú változót, ebben az egered aktuális kattintási állapotát vizsgálod majd (private bool isPressed;), illetve a public Rigidbody2D rb; alkalmazásával adj lehetőséget a modellhez csatolt testtulajdonságok elérésére is. Ha idáig eljutottál, a private void OnMouseDown(){isPressed=true;} segítségével állítsd ezt a változót igazra, amikor lenyomod az egér gombját, és hamisra, amikor felengeded (private void OnMouseUp(){isPressed=false;}).

Most pedig áttérhetsz az Update belsejébe, itt az if(isPressed){} feltételvizsgálattal ellenőrizd az egérkattintást, és teljesülés esetén az rb.position = Camera.main.ScreenToWorldPoint(Input.mousePosition); utasítással állítsd be a megfelelő pozíciót. Ezek után jelöld ki az objektumot, és az Inspector fül alatti tulajdonságaihoz csatold a frissen elkészített szkriptet, illetve az Rb változóhoz szintén társítsd az objektumodon használt Rigidbodyt. Még mielőtt a Play gombra csapnál, az Add Component révén társíts egy Circle Collider 2D-t a felülethez, hogy a játékmódban végrehajtott kattintásaid problémamentesen célt érjenek.
Ha most elindítod a játékot, már lehetőséged lesz arra, hogy a nagyobb korongot mozgasd a képernyőn, sőt elengedéskor a középpont körüli pályára áll a fekete pötty. A mozgás darabosságának megszüntetéséhez térj vissza a kódhoz, és az OnMouseDown() belsejében helyezd el a rb.isKinematic=true; kódsort, ennek fordítottjához, vagyis az OnMouseUp()-hoz pedig logikusan az rb.isKinematic=false; tartozik.
Repül a nehéz kő
A kilövés élesítése többféleképpen is megvalósítható. Az általunk követett módszer egyszerű ütközésvizsgálattal indítja útjára a korongot, de természetesen arra is lehetőséged van, hogy tisztán kód segítségével hajtsd végre ezt a műveletet. Elsőként csatolj a kis szürke körhöz is egy Circle Collider 2D-t, és élesítsd az Is Trigger tulajdonsága melletti jelölőnégyzetet. Ezt követően ugorj vissza a kódhoz, és egészítsd ki a programot két új változóval: az egyikkel a Spring Joint 2D-hez, a másikkal pedig a szürke kör becsapódási felületéhez (public CircleCollider2D cd; public SpringJoint2D sj;) nyerhetsz hozzáférést.
A kód végén hozz létre az ütközések detektálására egy új függvényt (void OnTriggerEnter2D(Collider2D col){}), amelynek belsejében pusztán annyi dolgod lesz, hogy kikapcsolod a két komponens közötti Spring Joint kapcsolatot (sj.enabled=false;). Ahhoz azonban, hogy a kis kör ne hajtsa végre azonnal az indítást követően a leválasztást, még le kell tiltanod ezt az ütközőzónát a megfelelő pillanatig.
A Start belsejébe írd a cd.enabled=false; utasítást, míg az OnMouseUp()-ba a cd.enabled=true; kerüljön - ezzel egészen addig blokkolva lesz a Circle Collider 2D a kis körön, amíg mozgásba nem lendítetted a gömböt. Egyetlen tulajdonságot kell már csak a kilövés megkezdése előtt aktiválnod, ez pedig nem más, mint a fekete körön található Spring Joint 2D legelső opciója, ezzel engedélyezheted, hogy a labda semmi esetre se hagyja figyelmen kívül az ütközéseket. Ezzel el is hárult minden akadály a katapultálás elől.
Így fejleszd tovább!
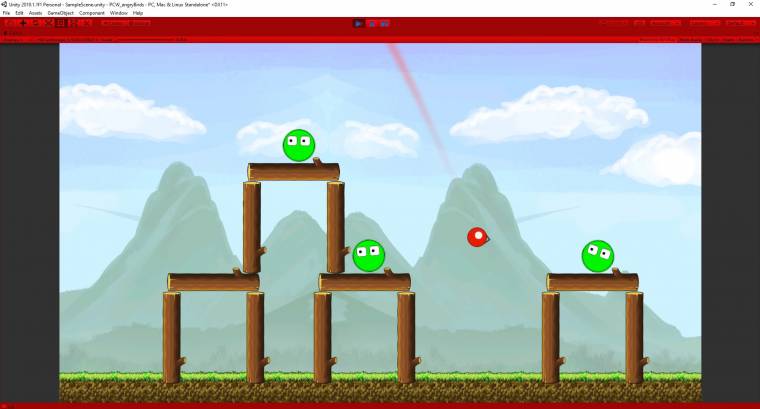
Kis túlzással ezerfelé elindulhatsz, ha már létrehoztál egy ilyen csúzlis alapot. Amennyiben kimondottan az Angry Birds játékhoz hasonlót tervezel, akkor érdemes lehet egyedileg rajzolt modelleket készítened, illetve egy megfelelően rombolható pályát is be kell rendezned. A talaj elhelyezésénél arra is figyelj, hogy a Rigidbody elhagyható, bőven elég a Collider. Továbbá ha szeretnél célpontokat helyezni a pályára, valamint rombolható elemekkel is bővítenéd, társíts fizikai tulajdonságokat és ütközőzónákat is hozzájuk, így megakadályozhatod, hogy karaktered - a tulajdonképpeni lövedék - simán csak átrepüljön rajtuk.

Mindezen túlmenően rögzítheted a maximális erő mértékét is, valamint könnyedén aktiválhatsz vizuális effektusokat. Hogy feldobd a játékélményt, állíts be egy hátteret is, és persze a kamera mozgatásával is érdemes lehet próbát tenned (ehhez a PC World Plus felületére feltöltött kódunkban példát is találsz).