Unity-suli: így készíts játékmenüt!
Játékod nyitóképernyőjének létrehozása időigényes feladat, de cseppet se félj, mindvégig fogjuk majd a kezed.
Belépve egy játékba jellemzően a főmenü nyitóképe fogadja a felhasználókat, és mint tudjuk, az első benyomás kritikus fontossággal bír, emiatt az igényes felépítésű kezdőképernyő jelentősége majdhogynem a tartaloméval vetekszik. Éppen ezért érdemes időt és energiát áldozni egy gondosan kidolgozott főmenü elkészítésére, mert egy sebtében összedobált, nem túl felhasználóbarát, esetleg gyengén optimalizált környezet könnyedén elrettentheti a játékosokat.
Szerencsére rengeteg kapaszkodóval szolgálhat a videojáték-ipar, bőven van miből inspirációt merítened a saját kezdőképernyőd megalkotásához, sőt egy-egy neked tetsző elem személyes megvalósítása kétségtelenül rengeteg hasznos tudással gyarapíthatja fejlesztői eszköztáradat. Cikkünk végigvezet az első menüd létrehozásának lépésein, és néhány ügyes trükköt is megmutatunk, amelyekkel egyszerűen feldobhatod a végső alkotást.
Elő a vásznat!
Első lépésként hozz létre a Unity Hub-ban egy új 3D-s projektet, majd mentsd is el a jelenetet MainMenu néven. Bal oldalon, a Hierarchy alatt elhelyezkedő Create gomb legördülő menüjében keresd a UI (user interface, vagyis felhasználói felület) opciót, ha felette tartod a kurzort, már látod is, hogy milyen funkciók közül válogathatsz. A felhasználói felület elemei egy Canvas (vagyis vászon) nevű objektumra kerülnek, így a listából elsőként ezt válaszd ki, ugyanis ide tudod majd csoportosítani később a feliratokat, gombokat, illetve képeket.

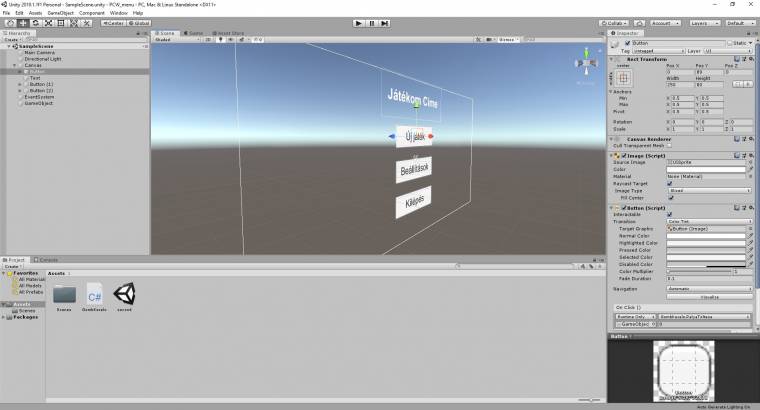
Ha bekerült a jelenetbe, klikkelj rá, hogy a jobb oldali Inspector felületen a tulajdonságait is tüzetesebben megvizsgálhasd. Elsőként a vászon megjelenítési módját kell megadnod, amit a Renderer Mode opció legördülő menüjével tehetsz meg. Jelen esetben a legegyszerűbb az, ha a Screen Space - Camera módot választod, ez ugyanis a kiválasztott képalkotóhoz igazítja a megjelenítési beállításokat. Amint ezt élesítetted, a megjelenő Render Camera melletti területre húzd a Hierarchy Main Camera objektumát, ezzel meg is történt a társítás.
Amennyiben nem egy megadott felbontásra fejleszted az alkalmazást, hasznos lehet, ha a felhasználói menü képes igazodni a megváltozott pixelszámhoz is. Ehhez a Canvas Scaler alatti UI Scale Mode alapértelmezett Constant Pixel Size opcióját állítsd át Scale With Screen Size-ra, és adj meg egy referenciaméretet (mi az alapértelmezett 800×600-as felbontást választottuk), a Screen Match Mode lehetőségét pedig hasonlóan igazítsd az igényeidnek megfelelően (érdemes lehet végigpróbálgatni az elérhető opciókat, és azt kiválasztani, amely a méretezéskor a legjobb eredményt kínálja).
Hogy a megjelenítés során a kezdeti lépések alkalmával ne jelentsen zavaró tényezőt az alapértelmezett Skybox, a Main Camera Inspector nézetében a Clear Flags opciót állítsd át Solid Colorra, így ugyanis egy üres kék háttéren jelennek meg a felület elemei.
Feliratok a képernyőn
Mivel a Canvason már nagyjából minden szükséges alapbeállítást végrehajtottál, eljött az idő, hogy benépesítsd ezt az egyelőre csupasz környezetet. Mindenekelőtt a szöveges komponenst ajánlott a vászonra varázsolni, és a működését kitapasztalni. Létrehozásához kattints az egér jobbgombjával a Hierarchy alatti Canvas feliratra, és a UI menüpontból válaszd ki a Text opciót. Ha Game nézetre váltasz, akkor láthatod, hogy a képernyő közepén apró méretben olvasható a New Text szöveg.
Ezt az Inspector fül alatt a Text beviteli mezőjében cserélheted le az általad használni kívánt feliratra, ami jelen esetben legyen a játékod címe. Mivel a szöveg továbbra is kifejezetten apró, két ponton is módosítanod kell, hogy a kellő méretet elérd. Először is, a Rect Transform opcióval a meglehetősen kicsi, 160×30-as, alapértelmezett dobozméretet növeld meg 300×150-re, majd aktiváld a Paragraph alatt a Best Fit felirat melletti jelölőnégyzetet.
Ezáltal máris egy sokkal jobban olvasható szöveg fogad, amit ezután a Color melletti sáv segítségével kedvedre színezhetsz, az Alignment, illetve a Rect Transform pozíció értékeivel pedig a képernyőn bárhova áthelyezhetsz.
Gombok
A felhasználói felület talán legfontosabb alkotóelemeit a gombok jelentik, nélkülük ugyanis hasztalanul próbálnál különféle interakciókat végrehajtani a játékon belül. Rendkívül fontos tehát, hogy ezeket az elemeket megfelelően készítsd el és használd. Egy gomb létrehozása - a szövegéhez hasonló módon - a Canvasre kattintással (jobb egérgomb) kezdeményezhető, a megjelenő lehetőségek közül a UI-ban elhelyezett Button feliratot kell kiválasztanod a képernyőre küldéséhez.
Ha elkészültél, kattints rá, és az Inspector felületén módosítsd néhány tulajdonságát. Elsőként méretezd át némileg, 250-es szélesség és 80-as magasság már egészen látványos méretű elemet eredményez. Amennyiben nem ezt az alapértelmezett szürke, lekerekített téglalapot használnád, hanem egy egyedileg megalkotott képet szeretnél elhelyezni gombként, akkor a Source Image melletti opciók közül válaszd ki az egyedileg beemelt alakzatot, de ha csak a színén módosítanál, akkor a Color felirat melletti mezőre kattintva ezt egyszerűen megteheted.
Ha végignézed az Inspectorban a Button (Script) alatti tulajdonságokat, akkor láthatod, hogy rengeteg olyan funkciót elérhetsz egyetlen kattintással, amelyek interaktívvá teszik a gombokat: például a kurzor aktuálisan megjelölt elemét itt villámgyorsan átszínezheted. Természetesen ezzel még nem ért véget a feladatod, mivel a gombon jelenleg a Button feliratot látod, ami nem épp a legideálisabb. Ennek megváltoztatásához a Hierarchy alatt keresd meg a gombot, és a mellette található szürke háromszöggel fedd fel a hozzá tartozó extra szöveges mezőt.
Itt kattints a Text feliratra, és az előzőleg már megismert módon írd át a szövegét, továbbá változtasd meg a méretezését is, illetve pozicionáld úgy, hogy a képernyő közepén helyezkedjen el, lehetőleg a felül található felirattól megfelelő távolságra. A gombra kattintva a CTRL+D billentyűkombináció segítségével készíts két másolatot, egyet a Beállítások, egyet pedig a Kilépés lehetőségének (a feliratokat írd át a felületükön).
Hogy egy nagyobb projekt esetén is könnyen eligazodj, érdemes lehet a Hierarchy fül alatt is megfelelően átnevezgetni a gombokat, mert a sok-sok, "button" feliratú elem között nem biztos, hogy gyorsan megtalálod azt, amit épp keresel.
Szkript a váltáshoz
Természetesen önmagában a felhasználói felületen elhelyezett gomb még nem képes végrehajtani a jelenetek közötti léptetést, ehhez ugyanis kelleni fog még egy rövidke kód is. Kattints az alul elhelyezkedő Project fül Create menüjére, és hozz létre egy C# Scriptet GombKezelo néven, majd egy szerkesztő segítségével nyisd is meg. A szkript elején található társító részt egészítsd ki a using UnityEngine.SceneManagement; opcióval, ez teszi ugyanis lehetővé, hogy egyik jelenetből a másikba ugorj kódok használatával.
Ezt követően az osztályon belül készíts el egy public void PalyaToltese(int szint){} függvényt, amit a szerkesztőn belülről is elérhetsz majd, a magjába pedig gépeld a SceneManager.LoadScene(szint); sort. Aktiválásához a Hierarchy alatt hozz létre egy üres objektumot a Create Empty segítségével, majd erre húzd az elkészített kódodat. Miután végeztél, kattints az "Új játék" felirattal ellátott gombodra, és keresd az Inspector fülön az On Click () mezőt, itt kell majd a pluszgombra kattintva megadnod azt az eseményt, amit aktiválni szeretnél (esetünkben a jelenetváltást).
A None (Object) feliratú mezőre húzd az előzőleg létrehozott és a szkripttel kiegészített objektumodat, majd a No Function feliratra klikkelve keresd meg a GombKezelo lehetőséget, és válaszd a PalyaToltese opciót, a betölteni kívánt jelenet számát pedig az alatta található beviteli mezővel tetszőlegesen állíthatod. A teszteléshez készíts egy új, üres jelenetet, amit ments el, majd a Build Settings felületen az összes elérhető jelenetet társítsd az Add Open Scenes gombra kattintva, a futtatást követően pedig (a megfelelő jelenetszám megadásával) már működik is a váltás.
Így fejleszd tovább!
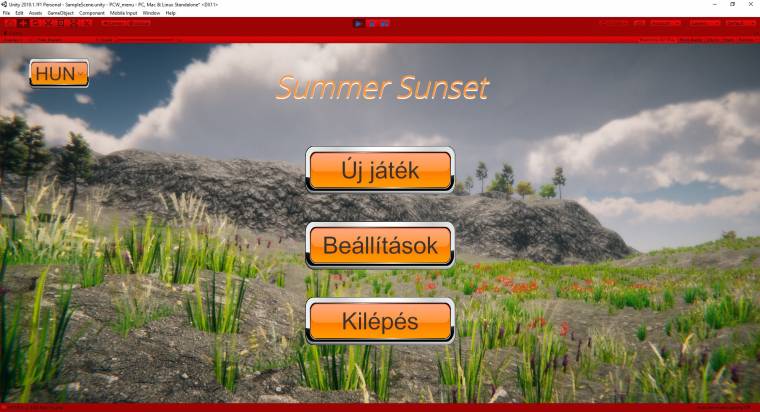
Fontos lehet, hogy a megálmodott menü mindenképp igazodjon a játékod témájához, és arra sem árt odafigyelned, hogy a játék során használt stílussal összhangban alakítsd ki. Ezenkívül mindenképp dobd fel valamivel az egyszínű hátteret, akár a játékodból is átemelhetsz elemeket erre a nyitóképernyőre, és még extra effektusokat is bevethetsz. További UI-elemeket is érdemes lehet felfedezni, azokkal pillanatok alatt képeket, csúszkákat, legördülő menüket és egyéb kiegészítőket helyezhetsz a felületre.

Természetesen a kódolás részében sem árt foglalkozni ezekkel az elemekkel, különös tekintettel a gombokra, ezért a PC World Pluson a cikkben bemutatott kód mellett elhelyeztünk egy olyan alternatív megoldást, amellyel egy megadott nevű jelenetre ugorhatsz, illetve a kilépés megvalósításához szükséges kódrészletet is megtalálod itt.