Unity-suli: a labirintusok titkai
Kiutat keresni az egymásba gabalyodó folyosókból remek szórakozás, ráadásul rengeteg eszköz rendelkezésedre áll egy saját útvesztő létrehozáshoz.
Számos játékban tévedhetsz el labirintusokban, amelyek megtervezése voltaképp jóval kevésbé bonyolult, mint azt elsőre gondolnád. Persze ha nem statikus falakat szeretnél, hanem mondjuk folyamatosan és véletlenszerűen generálódó útvesztőket, akkor bizony már komoly kódolás vár rád, sőt szükséged lehet néhány kiegészítő szolgáltatásra, hogy segítsenek célod megvalósításában. Cikkünkben megismerhetsz néhány trükköt, amelyek bevetésével te is elhelyezhetsz egy labirintust az aktuálisan készülő játékodban.
Építsd fel!
Az előkészületek során nem vár rád komolyabb feladat, főként, hogy az első verzióhoz tényleg semmi más nem kell az alapeszközökön kívül, csupán egy kép arról a labirintusról, amit szeretnél bejárni. Hogy ne kelljen órákon át vadásznod egy terv után, látogass el a mazegenerator.net honlapra, ahol néhány paraméter megadását követően letöltheted képként a frissen generált alkotást, és már bele is vághatsz a Unityn belüli építkezésbe. A hub felületéről indíts egy új 3D-s projektet, majd a startot követően, a Projects fül alatti Assets könyvtárba másold be labirintusod képét.
Ezután a Hierarchyban keresd meg a Create legördülő menüpontot, és a 3D Objectben található Cube kiválasztásával helyezz el egy kockát a képernyőn. Jelöld ki, aminek hatására a jobb szélen, az Inspector fül alatt minden fontos információ megjelenik az objektumról. Hogy egyszerűbben dolgozz vele, a Scale értékeit állítsd az x és a z tengelyen is 15-re. Ezután húzd a képernyőn pihenő kockára a generátorban készített labirintus képét, amely meg is jelenik a lapított téglatesten.
Ezek után nincs más teendőd, mint a Create segítségével a fekete vonalakon elhelyezni, majd méretre szabni a kockákat és kicserélni a labirintusod alapjához tartozó textúrát (illetve igény szerint a falakat is kedvedre kiszínezheted egy-egy új Material segítségével).
Természet adta lehetőségek
A következő lépés előtt navigálj az Asset Store-ba, és keresd meg a Standard Assets nevű csomagot. Az adatlapján válaszd a Download-gombot, ha pedig sikeres volt a letöltés, kattints az Import kulcsszóra. A felugró ablakban szelektálhatsz, amennyiben kisebb méretű projektre vágysz, de a gyakorlás során nem érdemes erre időt áldozni, így csak importáld a teljes készletet. A csomag társítását követően a Hierarchy alatti Create segítségével egy talajlappal kell bővítened a játékodat. Ehhez a menüben keresd meg a 3D Objecten belül a Terrain opciót, majd klikkelj rá.
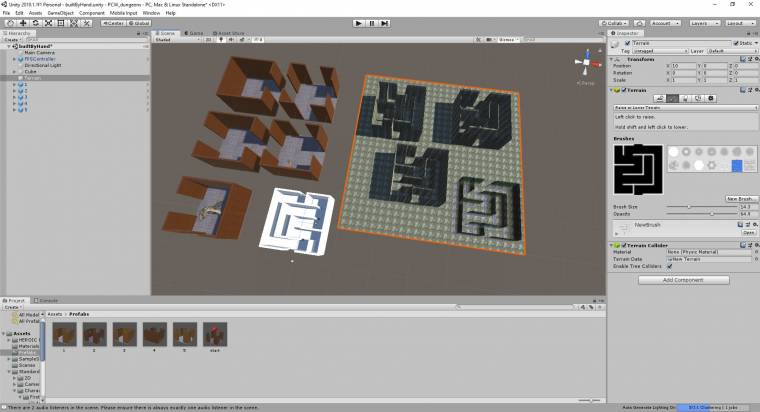
A képernyőn meg is jelenik egy hatalmas kiterjedésű alap, neked azonban egy jelentősen kisebb része is elég lesz ahhoz, hogy "megidézd" a labirintusodat. Éppen ezért a Hierarchy fül alatt jelöld ki az újdonsült alapterületet, majd pillants át az Inspector ablakra. Itt összesen öt ikont találsz, amelyek a Terrain különféle módosítási opcióit jelölik - ezek közül elsőként a fogaskereket ábrázolóra kattints. Görgess le egészen a Mesh Resolution opcióig, majd itt a Terrain Width és a Terrain Length értékét egyaránt állítsd át 50-re. Innentől egy sokkal barátságosabb méretű terepet láthatsz a képernyőn, amiről már csak egy labirintus hiányzik.
Létrehozásához először is kattints az ecsetikonra, és az alatta található legördülő menüből válaszd a Raise or Lower Terrain opciót. Itt látni fogsz egy New Brush… feliratú gombot, rábökve egy új ecsettel egészítheted ki alapértelmezett eszköztáradat. A megjelenő tallózóban kattints a labirintus képére, ezzel el is készült az ecseted, amely a bevetése előtt még némi módosítást igényel. Ehhez szerencsére nem kell messzire menned, ugyanis közvetlenül az Opacity felirat alatt férhetsz hozzá az ecset beállításaihoz. Összesen két feladatod lesz: először a Falloff melletti görbét kell kiegyenesítened (az opciók között beépített megoldást is találsz ennek megvalósítására), majd az Invert Remap Range melletti dobozkában kell egy pipát elhelyezned.

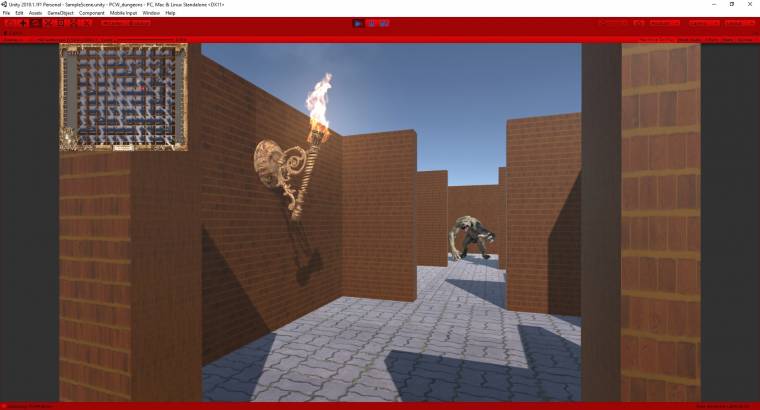
Ezt követően már készen áll az ecset arra, hogy a területre fesd a labirintust. Módosítsd igényeid szerint az ecsetméretet, majd a Terrainre klikkelve meg is jelenik az útvesztő. Így hatékonyan és gyorsan elkészítheted labirintusodat, némi festéssel pedig még a falakat is egyedivé varázsolhatod. Ha szeretnéd bejárni ezt a területet, akkor nincs más teendőd, mint a Project mappái között a Standard Assets/Characters/FirstPersonCharacter/Prefabs útvonalon előkeresned az FPSController állományt, bemásolni labirintusod bejáratához, és a Play-gomb élesítésével már kezdődhet is a túra.
Mindig más
Szintén előszeretettel alkalmazzák a játékokban a véletlenszerűség elvét, amit némi kódolást követően akár te is hasznosíthatsz saját projektjeidben. Mielőtt elmerülnél a programkódokban, készíts öt labirintuselemet, amelyek egy-egy 3×3-as alapon terüljenek el, és a falakat úgy alakítsd ki, hogy az elsőnél csak egy ajtót hagyj, a másodiknál kettőt egymással szemben, a harmadiknál kettőt egymás mellett, a negyediknél már három bejárat is legyen, míg az ötödiknek minden oldalán legyen átjáró.
A Create alatti Create Empty segítségével csoportosítsd a közös alaphoz tartozó falakat, majd hozz létre a Projects gyökerében egy új mappát (Create/Folder), és add neki a Prefabs nevet. A csoportosított elemeket húzd ebbe a mappába, így máris elkészítetted a sokszorosításra váró objektumokat. Az utolsó elemet, ahol mind a négy ajtó a rendelkezésedre áll, duplikáld (kijelölve a CTRL+D kombinációval), majd az új állományra kattints kétszer, ez lesz ugyanis a kiinduló pontod. A megnyitott prefabba másolj egy FPSControllert, és válts vissza a projekted nézőképére.
Ha ezzel megvagy, generateMaze néven hozz létre egy C# kódot, majd nyisd meg szerkesztésre. Hogy a Unityn belül is könnyen bővíthető legyen a kódod a public GameObject[] mazeComponent; segítségével hivatkozz a labirintust felépítő komponensekre, ezenkívül a public GameObject startComponent; sorral gondoskodj a kezdőelem csatolásáról, és a labirintus méretét is határozd meg (public int size=10;). A Start-függvényedben indíts el egymásba ágyazva két ciklust (for(int i=0;i<size;i++){ for(int j=0;j<size;j++){ }} ), bennük az if(i==(size-1)/2&&j==(size-1)/2){} feltételt használva keresd meg a középső elemet, az Instantiate(startComponent, new Vector3(i * 3.0F, 0, j*3f), Quaternion.identity); paranccsal pedig helyezd is el a kiindulópontot.
Amint ezzel elkészültél, egy else ágban a Instantiate(mazeComponent[Random.Range(0,5)], new Vector3(i * 3.0F, 0, j*3f), Quaternion.identity); kód segít véletlenszerűen lepakolni az útvesztőd többi elemét. Természetesen most még nem biztos, hogy megoldható labirintus fogad, de a PC World Pluson elhelyezett kód már olyan kiegészítést is tartalmaz, amely az esetek jelentős részében kiutat is kínál. A kipróbáláshoz már csak annyi a teendőd, hogy egy üres GameObject felületén elhelyezed a kódodat, a prefabokkal feltöltöd azokat a komponenseket, amelyekre szükséged van, és már el is indíthatod a próbaköröket.
Így fejleszd tovább!
Bármelyik megoldást választod, számos módja van annak, hogy munkád gyümölcsét komolyabb alkotássá gyúrd és egy összetettebb játékot építs az útvesztő köré. A kóddal készített projekt generálófunkcióit azzal is feldobhatod, hogy további elemekkel egészíted ki a véletlenszerűen megjelenő elemek listáját. Utóbbiak között akár ellenfeleket is elhelyezhetsz, megtöltve velük a labirintust.
Ezenfelül hasznos lehet még egy minitérkép is, amely jelentősen megkönnyíti a kijutást a labirintusból, ráadásul ezt viszonylag könnyedén a képernyőre varázsolhatod. Csupán egy megfelelően méretre vágott és pozicionált extra kamera kell ahhoz, hogy játékod egy felülnézeti élő térképet is tartalmazzon, amit - igény szerint - egyetlen gombnyomással megjeleníthetsz vagy eltüntethetsz.