Unity-suli: a körökre osztott harcrendszerek rejtelmei
Mindig is lenyűgöztek a Pokémon-játékok komoly stratégiát igénylő összecsapásai? Akkor itt az idő, hogy elkészítsd saját körökre osztott harcrendszeredet.
Amíg a valós idejű harcmechanikák a hardveres korlátoknak köszönhetően nem tudtak komolyabban elterjedni, reneszánszukat élték a körökre osztott harcmóddal operáló címek, és természetesen még ma is akadnak ennek a különleges műfajnak rendszeresen felbukkanó képviselői. A játékosok egymást követő lépéseire építő küzdelem, ha máshonnan nem is, a sakkból garantáltan ismerős azoknak is, akik egyébként kevéssé jártasak a számítógépes és konzolos játékok világában.
A koncepciónak ugyanis az a lényege, hogy egy végrehajtott akciót követően az ellenfél lépése következik, az egész folyamat pedig addig ismétlődik, amíg el nem érjük a végkifejletet. Cikkünkben bemutatjuk, miként készítheted el saját harcszimulátorodat, és segítünk abban is, hogy munkád gyümölcsét egyszerűen továbbfejlesztve, akár egy nagyobb projektedbe is átemelhesd ezt a csataformátumot.
Azonnal belevághatsz
Jelen projekt létrehozása során a Unity mellett egy képszerkesztő szoftver használatát is javasoljuk, mert a 2D-s felülethez a karaktereket majd érdemes lesz egy olyan környezetben összeállítanod, amely alfacsatornás (vagyis átlátszó háttérrel rendelkező) rajzok mentésére is képes. A legjobb ingyenes képszerkesztő funkciókat a GIMP-től kapod meg, így ezt érdemes lehet a fejlesztés kezdete előtt telepíteni.

Persze ha nem szeretnél a szerkesztéssel bajlódni, akkor sem kell aggódnod, mivel az interneten könnyedén rábukkansz átlátszó hátterű, azonnal bevethető figurákra, sőt a PC World Plusra feltöltöttük a mintaprojektben használt karaktereket, így akár azokkal is dolgozhatsz. Mivel további extrákra nincs szükséged, a Unityn belül a HUB indítását követően hozz létre egy 2D-s projektet, és már készen is állsz a fejlesztésre.
Képekből építkezel
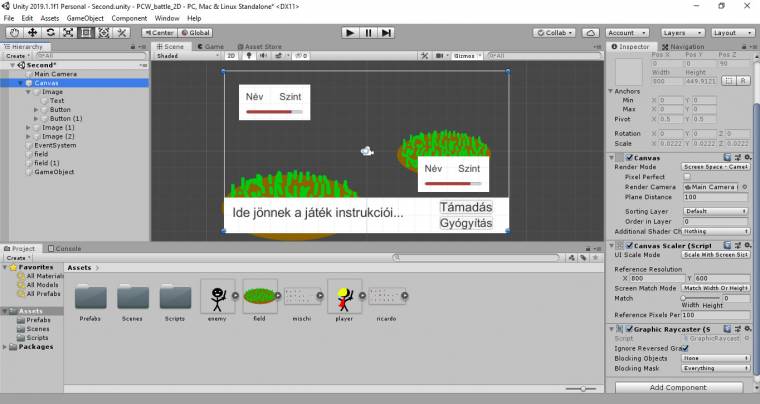
A jelenlegi játék alapját a felhasználói felület (vagyis a UI) adja, így ennek az aprólékos elkészítését vesszük sorra lépésről lépésre, az elemek aktiválásához szükséges szkripteket pedig a PC World Plus Extrái között találod. A felhasználói felület jelen esetben kizárólag olyan elemeket tartalmaz, amelyeken mindössze a szövegek módosulnak a futtatás során, ehhez pedig elengedhetetlen egy vászon (Canvas), amelyen dolgozhatsz.
Létrehozásához válaszd a bal oldali Hierarchy ablak alatt található Create feliratot, a megjelenő opciók közül pedig vidd az egérkurzort a UI menüpont fölé, itt keresd meg az Image sort, és kattints rá. Ezzel a lépéssel nem pusztán egy képelemmel, hanem magával a vászonnal is bővítetted játékod komponenslistáját. Hogy kényelmesen dolgozhass ezen a vásznon, néhány alapértelmezett értékét módosítanod kell. Kattints a Hierarchy alatti Canvas objektumra, a jobb oldali Inspector fülön ekkor feltűnik jó néhány opció.
Elsőként a Canvas Scaler alatt található UI Scale Mode adatait változtasd meg, az elérhető opciók közül pedig válaszd a Scale With Screen Size lehetőséget. A referenciaértékeket nem feltétlenül kell átírnod, maradhat az alapértelmezetten megadott 800×600-as felbontás. Továbbra is az Inspector fülön maradva keresd meg a Canvas opciót, alatta találsz majd egy Render Mode beállítási lehetőséget, ennek legördülő menüjében klikkelj a Screen Space - Camera feliratra. Ezután az épp szerkesztett menüpont alatt megjelenik egy Render Camera is, kattints a mellette található körre, és a megjelenő funkciók közül válaszd ki a Main Camera feliratút.
Mindezzel sikeresen átméretezted képernyődet a kamerád látóterének megfelelőre, így sokkal egyszerűbben alkothatsz, ugyanis a UI objektumai így pontosan akkora méretben jelennek meg az editori oldalon is. Mivel az első lépésben egy képet is létrehoztál, láthatod, hogy egy fehér négyzet szintén felkerült a megjelenítődre, azonban a pozíciója szinte biztosan nem olyan, mint ahogy azt a játékodban használni szeretnéd.
Semmi probléma, pillanatok alatt átméretezheted. Kattints a Hierarchy fül alatti Image feliratra (vagy a képernyőn nyomj a négyzetre), ennek következtében az Inspector ablak alatt megjelennek képed tulajdonságai. A Rect Transform PosX és PosY opcióit állítsd 0-ra, a Width melletti számot írd át 800-ra, a Height maradhat 100-on. Ezek után a képet pozicionáld úgy, hogy a kamerád nézőképének alsó részét beterítse ez a fehér sáv, itt fogod majd szöveg formájában elhelyezni a történéseket, továbbá az akciókat is itt élesítheted.
Szövegek és gombok
A UI-elemek között egyszerűen kezelhető szöveges mezőket és gombokat is találsz, mindkettő nélkülözhetetlen az alsó sáv életre keltéséhez. Előbbi elhelyezéséhez kattints a Hierarchy alatti Image feliratra, és válaszd a UI menüpont Text opcióját. Ezzel létre is hoztad a szöveges mezőt, amit scripten keresztül módosítasz a játék futtatása során. Kattints rá, és az Inspector fülén a Rect Transform alatti értékei közül a Width melletti számot írd át 500-ra, a Height pedig legyen 60.
Ha ezzel megvagy, tekerj lejjebb a beállítások között egészen addig, amíg meg nem találod a Best Fit opciót, és a mellette elhelyezett jelölőnégyzetet élesítsd, majd az egész blokkot pozicionáld úgy, hogy a fehér sáv bal oldalára kerüljön. Ezek után ismételten klikkelj a Hierarchy fül alatti Image feliratra egered jobb gombjával, majd a menüből a UI-funkciók közötti Button lehetőséget válaszd. Most elhelyeztél egy gombot a felületen, ezt pozicionáld kamerasávod jobb oldalára, majd ugorj át a gomb belsejében található Text opcióra, itt tudod átírni a gombodhoz tartozó alapértelmezett feliratot.
Írd be a "Támadás" szöveget, alatta pedig szintén keresd meg a Best Fit opciót, és aktiváld a szöveg megfelelő méretűvé alakításához. Jelöld ki a Hierarchy alatti Button objektumot, majd egy CTRL+D kombinációval készíts róla másolatot, és mozgasd át az eredeti gomb alá. Az áthelyezett gomb alatti Text állományban írd át a szöveget "Gyógyítás"-ra. Az alapvető kategóriákkal lényegében el is készültél.
Karakterstatisztikák
A következő körben a karaktered statisztikai információit megjelenítő dobozkát készítsd el. Ehhez klikkelj jobbal a Canvasra, és a UI/Image opciókat választva helyezz el egy új képet megjelenítődön. Az új képet jelöld is ki, és a Rect Transform alatti Width értékét írd át 200-ra, majd az egész képet pozicionáld a bal felső sarokba. Az előző lépésben látott módon két szöveget helyezz el ezen a statisztikákat tartalmazó fülön: az egyik a nevet, a másik pedig karaktered szintjét jelzi majd (ügyelj a megfelelő méretezésre és pozicionálásra).
A támadások eredményének kijelzéséhez egy csúszkát is csatolj ehhez a képhez (ehhez ismételten kattints a Hierarchy alatti Image-re, és a jobbkattintásos menüből válaszd a UI/Slider opciót). A Hierarchy alatt megjelenő Slider mellett találsz majd egy háromszöget, erre klikkelve láthatóvá válnak a felépítő komponensei. A színezéséhez válaszd a Fill Area alatti Fill objektumot, és az Inspector fülön keresd meg a Color opciót, ehhez adj hozzá egy piros színt a felugró palettáról. Így el is készült a játékosod statisztikáit megjelenítő menüpont, amit duplikálj (CTRL+D), hogy megkapd azt a felületet, amely az ellenfeled információit jeleníti meg. A PC World Plus Extrái között található kódok közül ide kell társítanod a CaracterStats.cs állományt, az üres mezőkbe pedig húzd be a megfelelő komponenseket.
Játékkezelő és karakterek
Karaktereid létrehozásához indítsd el a GIMP-et, és készíts egy pálcikaembert egy 300×300-as felbontású, átlátszó hátteres képre. Egyelőre mind játékosod, mind az ellenfél figurájának tökéletesen megfelel ez, mentsd is el PNG formátumban, majd add hozzá a projekthez. Hasonlóan készíts egy kör alakú talapzatot, amelyre karaktereidet állítod majd. A projektbe aztán másold be ezeket a karaktereket és a talapzatot is. Itt helyezd el a Unit.cs scriptet, és készíts belőle egy Prefabot oly módon, hogy az editorból a Projectre húzod.
Utolsó lépésként hozz létre - a Hierarchy fül alatti Create menüponttal - egy üres objektumot a Create Empty feliratra kattintva. A harcrendszert ez a kis üres egység kezeli majd. Erre a felületre húzd a BattleSystem.cs kódot, az inspector nézetben helyezd bele a megfelelő komponenseket, végül pedig a két gombodhoz társítsd a megfelelő aktiváló elemeket. Ha ezekkel végeztél, a játék már készen is áll a tesztelésre.
Így fejleszd tovább!
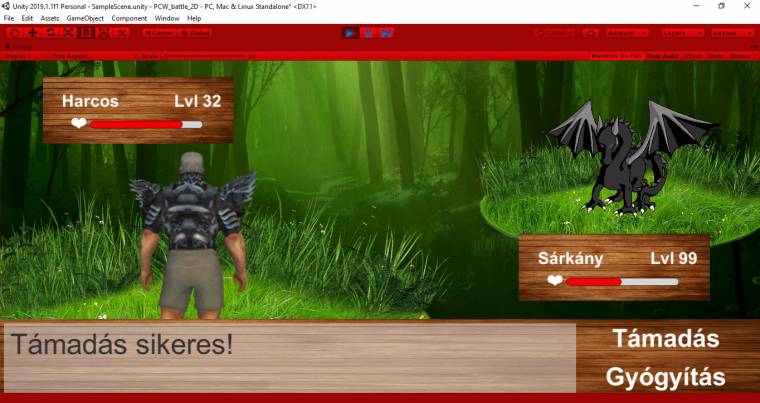
Rengeteg irányba elindulhatsz a játék továbbfejlesztése során. Számos helyen belenyúlhatsz a szkriptek működésébe, egyszerűen lecserélheted a karaktereket, egyedi háttereket is elhelyezhetsz, sőt akár 3D-s környezetre is komolyabb fejlesztések nélkül átállhatsz. A harcrendszer részeként akár extra képességeket is bevezethetsz (ehhez elég mindössze néhány pluszgombot és a hozzájuk tartozó funkciókat elhelyezned), illetve a megjelenő feliratokat és mechanikákat is kedvedre igazgathatod.

Hogy feldobd a környezetet, animált figurákat is nyugodtan használhatsz, sőt a támadásokhoz és a védekezésekhez is készíthetsz extra hatásokat, amelyek az adott akció végrehajtása során ellepik a képernyőt. A harcrendszert nagyobb projektjeidhez is könnyen társíthatod, így egy karakterrel való találkozás alkalmával azonnal megjelenik a csataképernyő.