Menü a kijelzőn
Egy megfelelő menü elkészítésével sokkal könnyebbé válik az Arduino számítógéptől független használata.
Bizonyára sok esetben előfordult már, hogy az elkészített programod részfolyamatait külön-külön is futtatni szeretted volna, ám nem sikerült megfelelően néhány sornyi print()-utasításba tömörítened minden lényeges adatot. Persze ez nem jeleneti azt, hogy PC nélkül nem tudod megoldani az Arduino vezérlését és az információk megfelelő megjelenítését, mindössze annyi a teendőd, hogy egy menüszerkezetet készíts és ezek segítségével jelenítsd meg a kívánt információkat.
Szerencsére a kétsoros LCD-kijelzőn nem kell túlzottan sok időt szánni a menü-dizájn kitalálására, igaz itt is meglepően sok érdekességgel feldobhatod a végeredményt. Cikkünkben alapvetően egy négy részre tagolt elrendezésű főmenü elkészítését mutatjuk be, melybe néhány gomb segítségével már életet is lehelhetsz.
Gyorsan összeáll
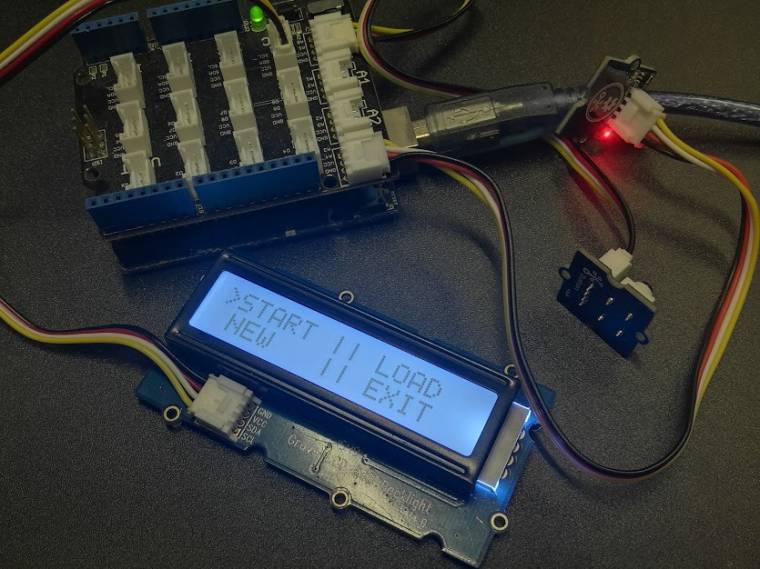
Hardveresen csupán néhány alapvető elemre lesz szükséged a projekt elkészítése során, persze minél több kiegészítővel vértezed fel a mikrokontrollert, annál szerteágazóbb menüszerkezetben valósíthatod meg az egyes opciók előhívását. Az alapértelemezett funkciók előcsalogatásához már egyetlen LCD és egyetlen gomb is elegendő, igaz kényelmi szempontból ideálisabb, ha az utóbbiból azért legalább kettő a rendelkezésedre áll, hisz így egyszerűbb megvalósítani a menüpontok aktiválását. A prototípus elkészítéséhez egy Genuino 101-es Arduino-t, valamint a Groove Strater Kit LCD-kijelzőjét, gombját és érintésérzékelőjét vetettük be, melyeket a Shield-modulon keresztül csatlakoztattunk. A gomb az A0, a touch-felület pedig az A3 bemenetekhez kapcsolódik, a kijelzőt pedig az I2C feliratú csatornán keresztül kötheted az Arduino-hoz. A kötelező elemek összeállítása után már csatlakoztathatod is eszközöd a számítógéphez és jöhet is a kódod elkészítésének első fázisa.
Összeáll a menü
Egy üres vázlatprogram megnyitását követően kezdheted is a programod elkészítését, melynek első lépéseként néhány könyvtár beemelésére lesz szükséged, melyeket még a setup() függvényen kívül hívj életre a #include <Wire.h> valamint az #include "rgb_lcd.h" utasítások begépelésével. Az alapvető elképzelés, melyet első körben meg kell valósítanod, hogy a képernyőn négy menüpont jelenjen meg, melyek közül az elsőre egy jelölővel mutatsz, a gombod lenyomását követően pedig a kurzor a következő menüpontra ugrik át. A kétsoros kijelződ, soronként 16 eleméből egyet jobbról és balról is elvesz a kurzornak fenntartott hely, az elválasztáshoz pedig határoló elemeket használsz majd, melyek mellé egy-egy szabadon hagyott box is jár, így összesen a menüpontok maximum 5 karakternyi hosszúak lehetnek. Érdemes elsőként csak valami helykitöltő szöveget választanod, hisz csak a gyakorlás a cél. Ezekből tölts fel egy tömböt a String menuItems[] = {"ELEM1", "ELEM2", "ELEM3", "ELEM3"}; segítségével, az itt idézőjelek között megadott értékek jelennek majd meg a kijelződ menüpontjaiként. Ha ezzel végeztél az rgb_lcd lcd; utasítással hozd létre azt az elemet, mellyel a kijelzőre hivatkozhatsz a későbbiekben, valamint az int readKey1; és az int cursorPosition = 0; változókat is feltétlenül hívd meg. Az első elemek létrehozásával el is készültél, így máris a setup() belsejébe ugorhatsz. Nem igazán kell sokat gépelned, csupán az lcd.begin(16, 2); és az lcd.clear(); parancsokat kell itt elhelyezned és már folytathatod is a loop() fejlesztését. Itt elsőként egy függvényt kell meghívnod mainMenuDraw() néven, melynek segítségével a főmenü kirajzolását valósítod meg. Ennek megvalósításához lépj a programkódod legvégén található üres sorba és a void mainMenuDraw() { } használatával hívd életre a loop()-ban aktiválódó metódust. A mainMenuDraw kapcsos zárójelei között nem kell mást tenned, mint rendre a kijelződ megfelelő pontjára léptetned a kurzort, és itt elvégezned a kiírást.

Ehhez az lcd.clear() segítségével töröld le a megjelenítőt, majd az lcd.setCursor(1, 0); lcd.print(menuItems[0]); utasításokkal az első sor, második rubrikájába lépsz és elkezded kiírni a menüpontjaidat tartalmazó tömb nulladik elemének szövegét. Ezek után csupán annyit kell változtatnod ezen paramétereken, hogy a 7-es és 8-as értéket mindkét sorban a "|" jellel helyettesíted, majd a 10-es ponttól kezdődően pedig megjeleníted a további menüpontokat. Ezzel el is készült a menüpontjaid megjelenítésére szolgáló felület, már csak egy kurzorra és annak a léptetésére lesz szükséged az alapfunkciók teljesítéséhez.
Pontról pontra
Ismételten lépj a programkódod legutolsó, üres sorába, ahol a void drawCursor(){ } metódust hozd létre és a belsejében első lépésként egy for-ciklusban töröld le a jelölődnek fenntartott pozícióban található adatokat a for (int x = 0; x < 2; x++) {lcd.setCursor(0, x); lcd.print(" ");lcd.setCursor(15, x);lcd.print(" ");} utasítással. A cikluson kívül ezek után csupán annyi a teendőd, hogy a kezdetben létrehozott cursorPosition adat osztási maradékait figyeled, és ez alapján a megfelelő pozícióban rajzolod ki a < vagy a > jeleket. Amennyiben a második sorod utolsó pozícióját szeretnéd kijelölni az if (cursorPosition % 4 == 3){lcd.setCursor(15, 1); lcd.write("<");} használatával valósíthatod meg a kurzor rajzolását. Ezzel el is készültél, a használatához csupán hívd meg a loop() belsejében a függvényt.
Már csak a mozgatásról kell gondoskodnod, erre pedig egy újabb metódus jelenti majd a megoldást, így ismét lépj a fejlesztői környezet utolsó sorába és a void stepCursor() { } kifejezést gépeld a felületre. A kapcsos zárójelei között hozz létre egy int activeButton változót, melyet állíts azonnal nullára, egy while ciklusban ugyanis ezen érték változását fogod nyomon követni és egészen addig a ciklusmagjában maradsz, amíg ez az activeButton változó 0. A while-ban a readKey1 = digitalRead(A0); segítségével olvastatod be a bekötött gombról érkező impulzusokat és ha itt egy 1-es értéket találsz akkor egy 0,3 másodperces késleltetést követően növeled a cursorPosition értékét, majd az activeButtont is 1-re állítod. Ezek után a loop()-on belül aktiváld ezt a frissen létrehozott függvényt és már működik is a léptetés.
Aktiváljunk egy funkciót
Természetesen maga a menü mit sem ér, ha nem tudsz egy-egy folyamatot meghívni a segítségével, így röviden felvázoljuk, mit kell tenned, ha szeretnéd az ELEM4 feliratra kattintva a következő gombnyomásig kikapcsolni a kijelzőt. Első lépésként a setup() előtti részen hozz létre egy int readKey2; változót, majd a stepCursor()-ban található while-ban add értékül neki az A3-as porton található érintőszenzor adatait a readKey2 = digitalRead(A3); segítségével. Ezt követően az if (readKey2 == 1 &&cursorPosition % 4 == 3) { } begépelésével figyeld a második érték változását és a kurzor aktuális pozícióját és amikor a negyedik menüponton állva megérinted a felületet egy 0,3 másodperces késleltetést követően ( delay(300); ) töröld le a kijelzőt ( lcd.clear(); ) és kapcsold ki a háttérvilágítást ( lcd.setRGB(0,0,0); ). Persze ha a későbbiekben szeretnéd újra háttérvilágítással élvezni a megjelenített adatokat az lcd.setRGB(255,255,255);-t helyezd el a readKey1==1 belsejében. Ezzel el is készült egy funkciód, melyet már tetszőlegesen bővíthetsz.