Megjelenítők a mikrovezérlődhöz
Rengeteg projektet feldobhatsz egy képernyő beszerzésével, ám a megjelenítő életre keltése nem feltétlenül egyszerű művelet.
Kijelzőhasználatod során nagyjából egy olyan evolúciót érdemes végigjárnod, mint amilyenen a mobilok fejlesztése is végighaladt, hiszen amennyiben rögtön a mély vízbe ugrasz, és a teljes RGB-s megjelenítést, valamint egy nagyobb felbontású LCD-t építesz a projektedbe, könnyen elmehet a kedved a további fejlesztéstől. Ha megfelelő előismeretek nélkül vágsz bele a megjelenítést célzó mikrovezérlős kód elkészítésébe, sok időbe fog telni, amíg a képernyő minden pixele úgy viselkedik, ahogy szeretnéd.
Éppen ezért érdemes először egy néhány soros monokróm kijelzőt választanod, mivel limitált pixelszám esetén sokkal könnyebb kiszámolnod, hogy mikor mely képpontok felvillanása várható. Emellett ez a kicsi LCD remekül felkészít majd a nagyobb felbontáson hatványozottan megjelenő problémákra.
Mintaprojektek minden mennyiségben
Bármilyen megjelenítő beszerzése mellett döntesz, az első feladatod, hogy megfelelő szoftvercsomagot telepíts a használatához, hiszen így a garantált kompatibilitás mellett olyan extrákat is kapsz, mint a példakódok. Ezek a hardver használatát bemutató - és nem mellesleg a megfelelő működését tesztelő - csomagok a legtöbb esetben letölthetők az Arduino kódolási környezetének menüjéből, ha viszont mégsem találod meg, akkor külső forrásból kell a szoftverhez társítanod őket.
Legtöbb esetben a kijelző dobozában, csomagolásán elhelyezett leírásban megtalálhatod a gyártó honlapjára mutató letöltőlinkeket, ahol egy tömörített állomány képében mentheted merevlemezedre a csomagot. Amennyiben ez sikerült, indítsd el az Arduino fejlesztői környezetét, a menüsor [Vázlat] opcióját lenyitva keresd meg a [Könyvtár] tartalmazását, klikkelj a [.ZIP könyvtár hozzáadása…] lehetőségre, majd a letöltött fájl kiválasztásával hozzárendelheted az Arduino alapértelmezett csomaggyűjteményéhez.
Ezzel egyidőben a [Fájl] menü [Példák] szekciójában megjelennek az új csomaghoz tartozó tesztfájlok. Nézd végig őket, futtass közülük egy párat, illetve próbáld értelmezni a kézhez kapott kódokat.
Játék Arduinón
Amint a megjelenítő rendelkezésedre áll, feldobhatod mikrovezérlőd felületét valamilyen játékkal. Szerencsére rengeteg fejlesztő vállalkozott már erre a feladatra, így bőven találhatsz ihletforrást egy gyors keresést követően, gyakorlásnak pedig tökéletes lehet, ha egy-egy ilyen játékot megpróbálsz átültetni a saját eszközöd felületére. Ezzel a módszerrel ugyanis kiderül, mennyire értetted meg a mintakódok alapján az adott komponens működését. Ha sikerrel portoltad a játékot "mikrokonzolodra", egy saját ötlettel is előrukkolhatsz. Persze az élvezetes játékmenethez néhány extra hardverelemet be kell majd szerezned, vagyis kezdetben érdemes olyan játékok megvalósítását kitűzni célul, amelyekhez minden a rendelkezésedre áll.
Hogy kicsit segítsünk az indulásban, összeszedtünk néhány projektet, amelyek a kijelzőhasználat világába kalauzolnak:
Szöveg a képernyőn

A legelső lépésed természetesen a 16×2-es kijelző felélesztésével kezdődik, ami elsőre úgy tűnhet, hogy csak szöveges karakterek megjelenítésére képes, de ez ne tévesszen meg, egy kis kódolással ugyanis egyedi karakterekkel dobhatod fel felületét.
Részletes (angol nyelvű) leírást ezen a linken találsz.
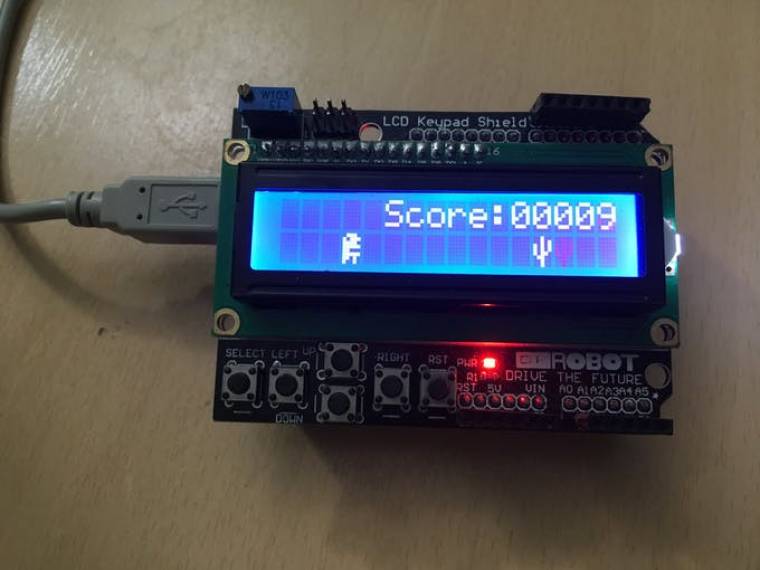
Chrome-dinó

Bizonyára mindenki találkozott már a Google böngészőjének nethiány esetén felbukkanó minijátékával, amelyben akadályokat kell átugrálni egy dinóval. Az egyszerűbben megvalósítható és viszonylag kevés extra komponenst igénylő alkalmazások közé tartozik ez a játék.
Részletes (angol nyelvű) leírást ezen a linken találsz.
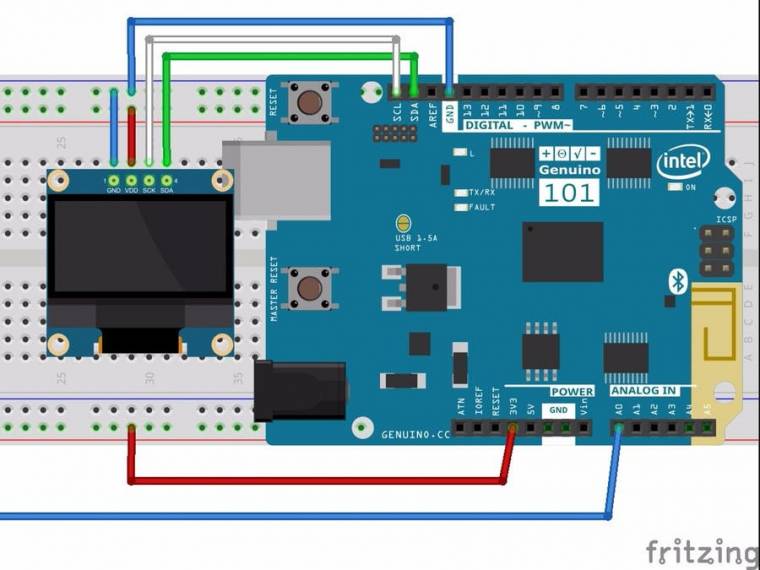
OLED-óra

Nem túl bonyolult az indítást követő idő mérése az Arduino segítségével, ha azonban mindezt már egy OLED-kijelzőn is szeretnéd viszontlátni, akkor lesz egy kis munkád a felület elkészítésével. Szerencsére temérdek tutorial áll a rendelkezésedre a megjelenítő életre keltéséhez.
Részletes (angol nyelvű) leírást ezen a linken találsz.
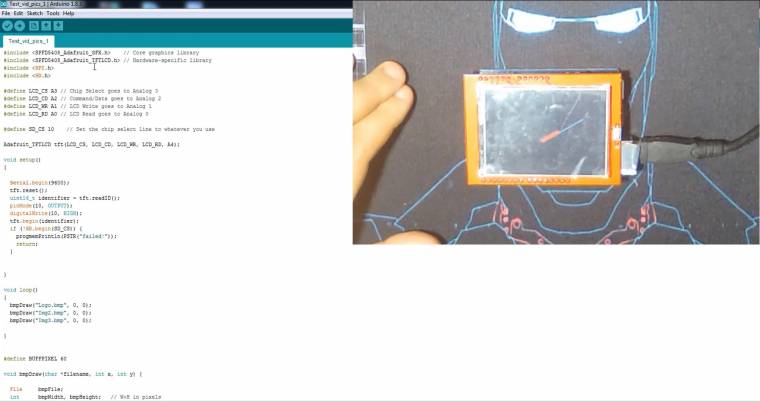
Digitális képkeret

Az Arduino a megfelelő képernyővel arra is képes, hogy memóriakártyáról beolvasson, majd megjelenítsen egy képet. Viszonylag egyszerű a szoftver programkódjának megvalósítása, ugyanakkor egészen látványos végeredménnyel kecsegtet.
Részletes (angol nyelvű) leírást ezen a linken találsz.
Érintőkijelzős alapok

Mivel az érintőpanel csupán egy beviteli szenzor, az Arduino környezete lehetőséget kínál arra, hogy ilyen képernyőket szintén csatlakoztass, ám a legapróbb funkciókért is keményen meg kell dolgoznod. Szerencsére az ElectroPeak projektje rengeteg támpontot kínál.
Részletes (angol nyelvű) leírást ezen a linken találsz.
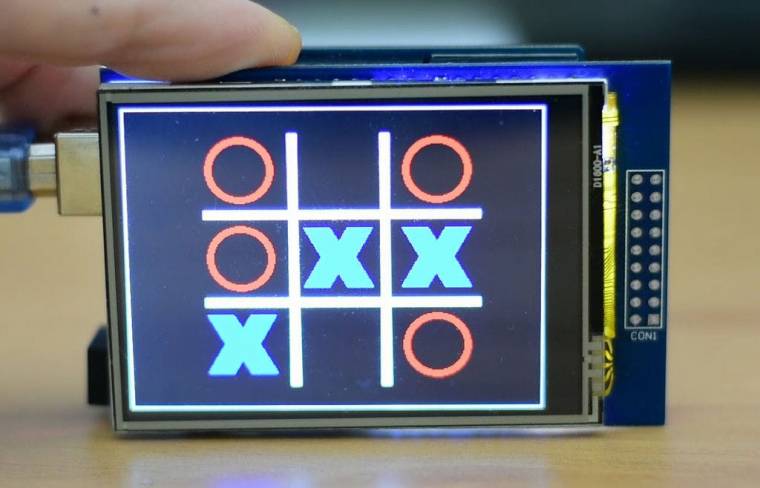
Touch-amőba

Miután alaposabban megismerkedtél a touchképernyő nyújtotta lehetőségekkel, elkezdhetsz játékot fejleszteni rá. Az Amőba, amennyire egyszerűnek tűnik, annyira komplex kódolási ismereteket igényel, különösen, ha gépi intelligenciát is igyekszel a játékodhoz társítani.
Részletes (angol nyelvű) leírást ezen a linken találsz.